双重验证(Two-Factor Authentication,简称 2FA)是一种高效的安全防护措施。它要求用户在输入密码后,还需通过短信验证码、安全密钥或 Google Authenticator 等方式完成二次身份核验。本文将详解Shopify提供的多种双重验证方式及其设置方法。
Shopify双重验证流程
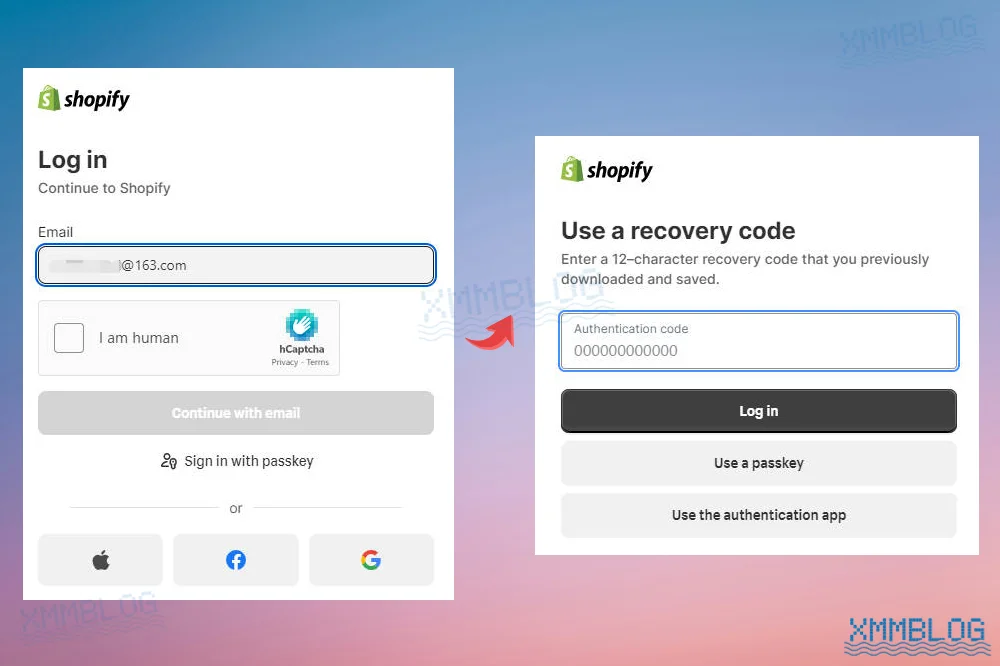
首先,我们了解一下Shopify双重验证过程:
- 账户登录阶段:使用您的Shopify账户邮箱和密码登录,或通过第三方账号快速登录(支持Facebook/Google/Apple ID)
- 安全验证阶段:通过额外的验证信息(如手机验证码、安全密钥或验证器应用)确认登录者身份,确保账户安全

开启Shopify双重验证
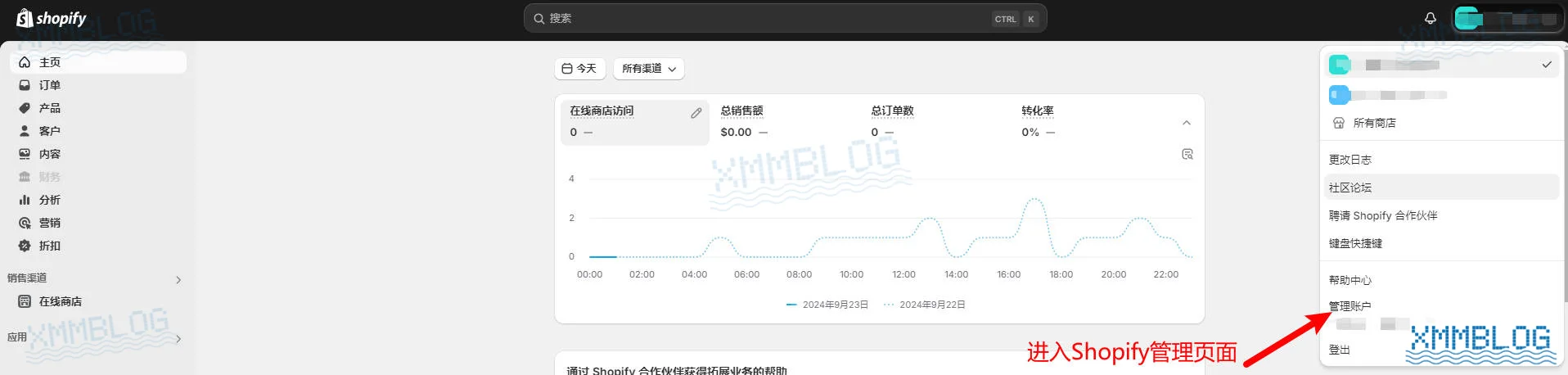
第一步,登录到Shopify后台,点击「管理账户」:

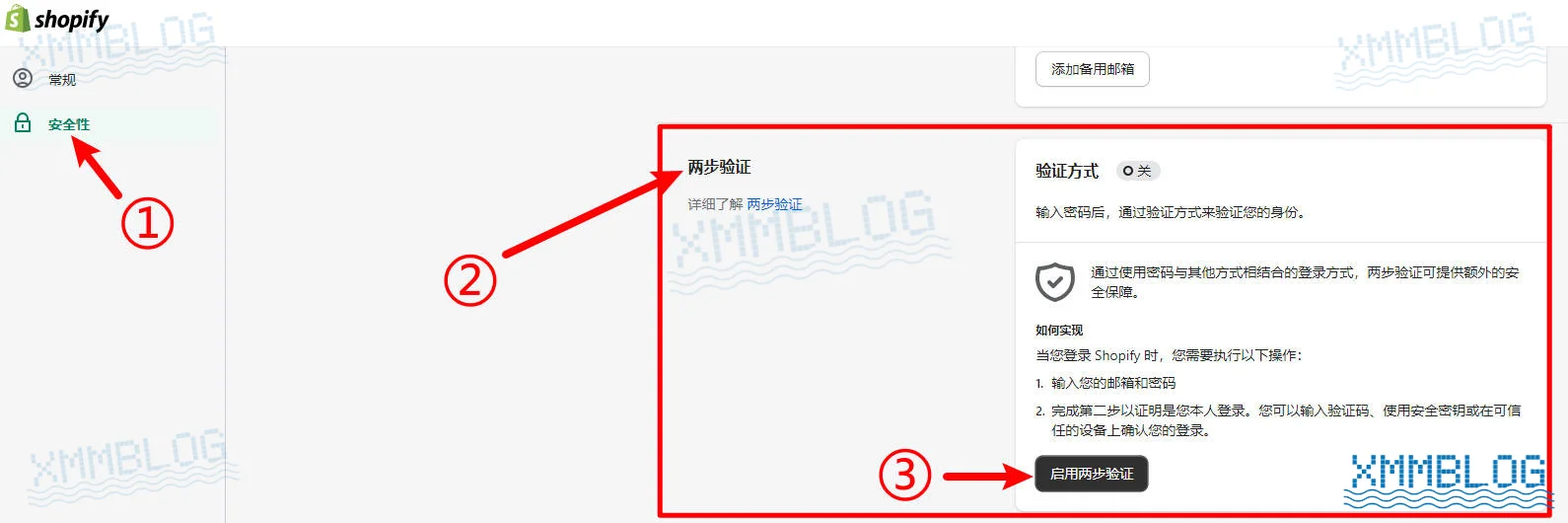
在左侧菜单中,找到「安全性」,点击「两步验证」>「启用两步验证」:

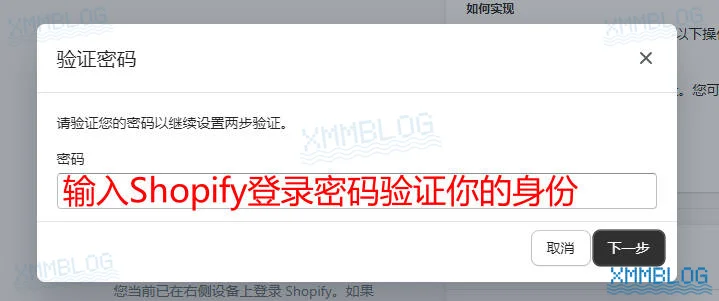
接下来,请输入Shopify登录密码以完成身份验证:

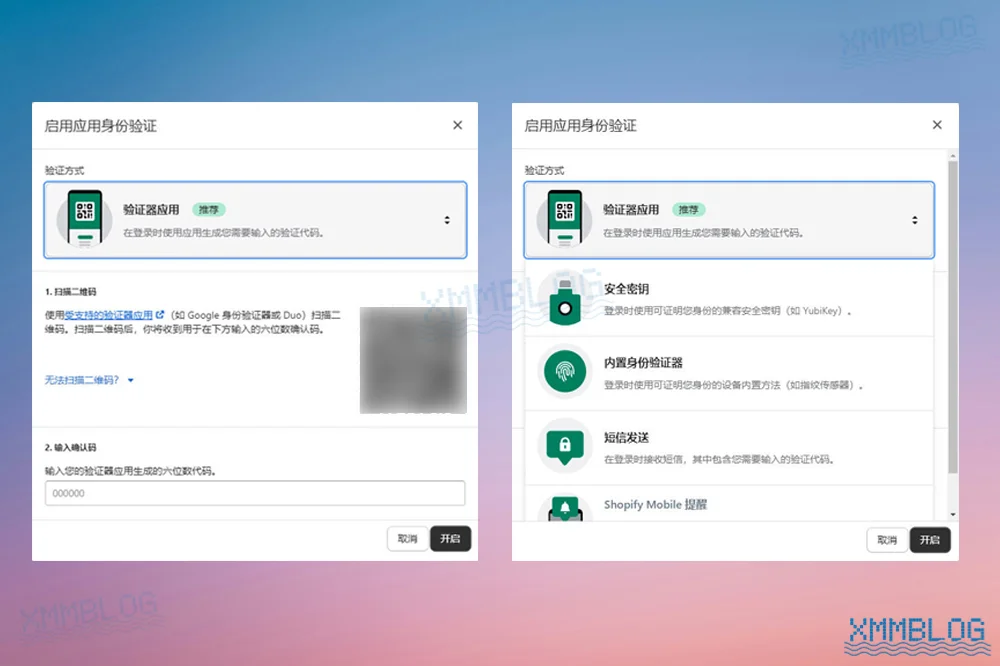
Shopify提供了5种双重验证方案:
- 验证器应用(推荐):通过Google Authenticator等APP生成动态验证码
- 安全密钥:插入YubiKey等硬件密钥(USB/NFC)验证
- 内置验证器:使用iPhone指纹等生物识别
- 短信发送:接收手机短信验证码验证
- Shopify Mobile提醒:通过Shopify APP确认登录
短信验证作为一种2FA方式,在国内的接码稳定性较差,用户经常会遇到收不到手机验证码的情况。因此,建议优先选择验证器应用,如Google Authenticator,它支持多设备备份,更加可靠和便捷。

使用Google Authenticator
Google Authenticator是由谷歌提供的一款免费的验证器应用程序,用于实现双因素身份验证。

用户可以将Google Authenticator绑定到其在线账户,如Google、Shopify、PayPal、宝塔面板等,以生成动态验证码用于登录验证。这些验证码每隔几秒钟就会自动更新,攻击者除了需要知道用户名和密码外,还必须实时获取这些动态验证码才能成功登录。
Google Authenticator应用基于TOTP算法生成验证码,不需要网络请求,而是基于设备上的本地时间和密钥计算生成。因此,即使没有网络连接,它也能正常工作。登录Google账户后,可以在多个设备之间实现离线同步,稳定接收验证码。
在开始操作之前,请先下载并安装 Google Authenticator 应用。苹果用户可以使用海外 Apple ID(如美区 ID)登录 App Store 进行下载,因为中国区 ID 无法搜索并下载该应用。
安卓用户可在Google Play上获取下载资源,若无法使用Google Play,请访问官网将下载文件转换为Apk文件后安装,转换方法可参考网络上的教程。另外,你可以查阅 Google官方帮助文档 获取关于下载和使用Google Authenticator的信息。

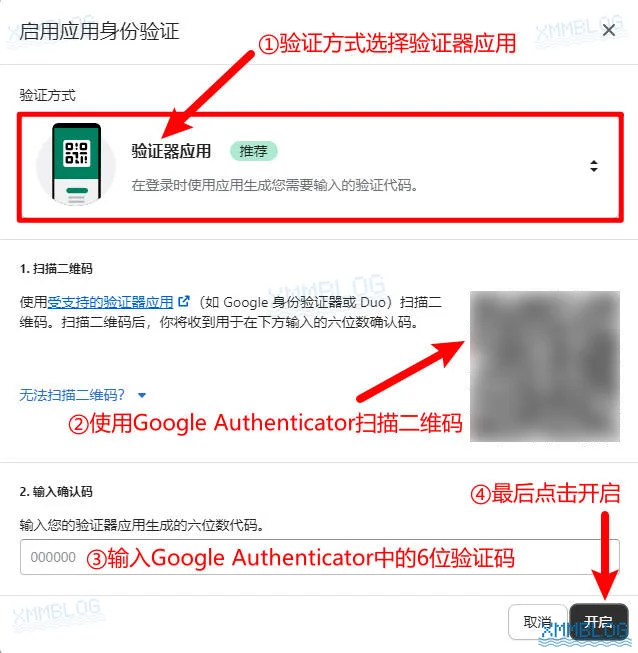
安装Google Authenticator后,回到Shopify双重验证页面,在验证方式中选择「验证器应用」。

这一步,需要使用Google Authenticator应用完成扫描二维码和收取验证码。
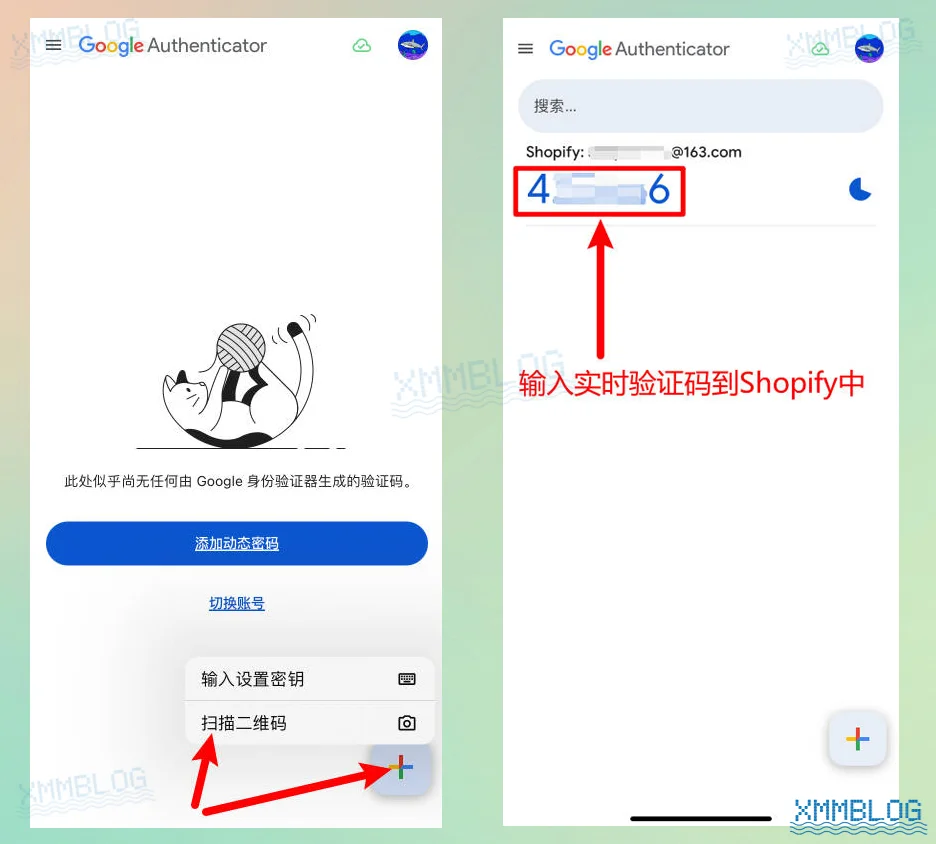
接下来,打开Google Authenticator应用,在右下角点击“+”,选择扫描二维码,然后扫描上图中的二维码,即可成功绑定Shopify账户。
这时候,你的Google Authenticator应用会显示一个定时随机变化的验证码,请将该验证码输入到上图中的步骤③:

输入验证码后,点击「开启」即可成功开启验证器应用双重验证方式。
接下来,点击「下载代码」将恢复代码下载备份到本地,这一步非常重要,在关键的时刻,它将拯救你的Shopify账户,你可以阅读 《如何解决Shopify登录收不到验证码》 了解详细内容。

删除或添加双重验证方式
Shopify 支持开启多种双重验证方式,包括主要方式和备用方式。主要方式只能设置一个,作为默认的验证方式;而备用方式可以设置多个,用户可以选择任意一个已开启的双重验证方式登录账户。
当主要验证方式无法使用时,可选择任意一个备用方式来验证账户。同时,可根据需要删除不必要的双重验证方式。请参考下图提示完成删除或添加其他双重验证方式的操作:

删除所有双重验证方式后,双重验证功能将被关闭。此时,任何人仅需使用账户密码即可直接登录你的Shopify账户,因此请务必谨慎操作。
此外,你可以通过 2025最新Shopify教程 了解如何从0到1搭建Shopify独立站。



