Shopify结账页是影响转化率的关键环节,Shopify提供两种布局模式:单页结账和三页结账。本文将对比分析这两种模式的优劣,并演示切换布局的流程。
三页结账
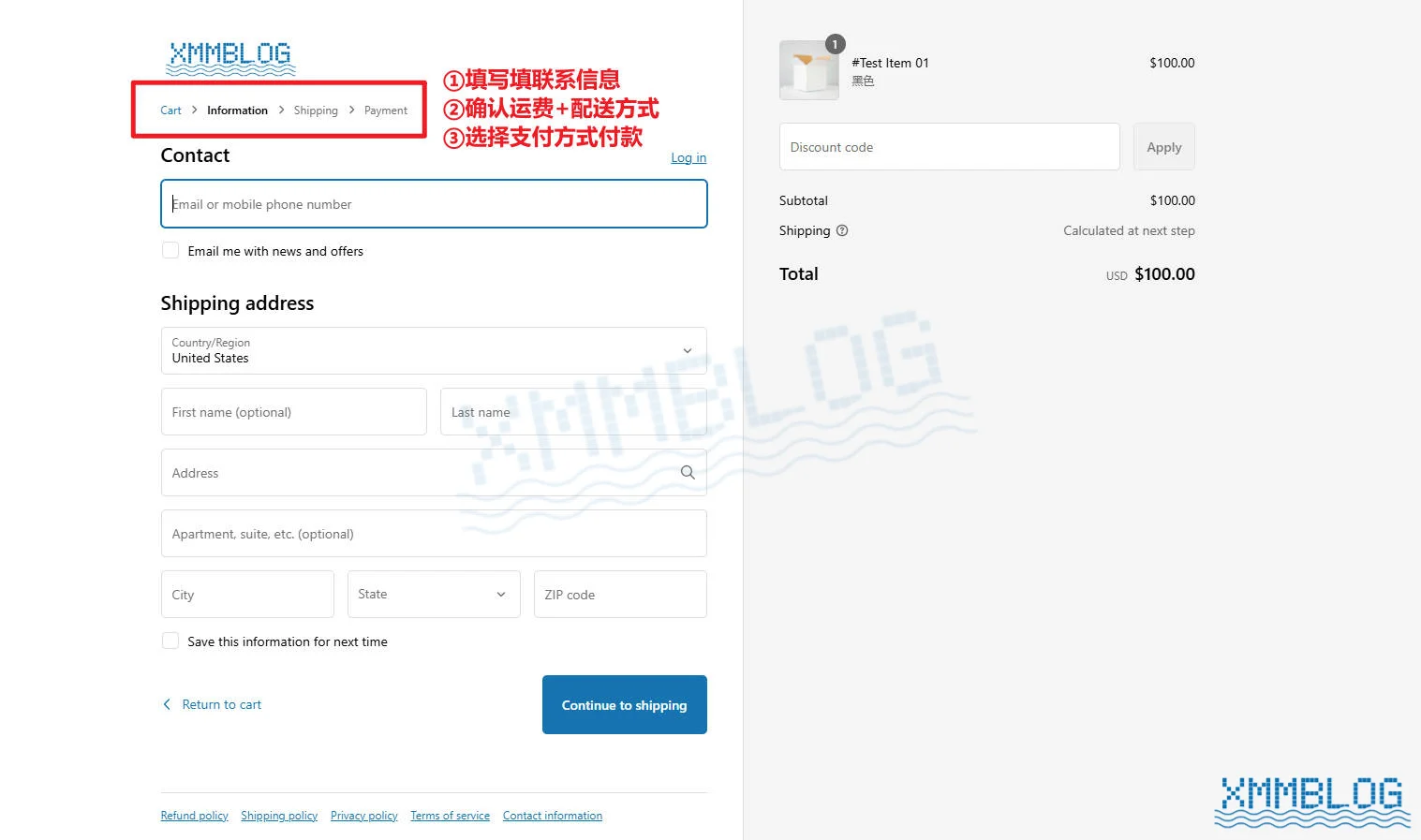
过去,Shopify的结账页采用三页结账,将结账流程分为三个独立的页面:客户信息、配送方式和支付信息,如下图所示:

三页结账模式优势:
- 流程结构化:分步骤引导用户完成信息填写,降低认知负担
- 信息完整性:适合需要收集额外客户数据(配送偏好/特殊要求)的业务场景
- 准确性高:分步验证机制可有效减少输入错误
对于大多数的D2C订单,三页结账的弊端较为明显:
- 转化率较低:多页面跳转易导致订单流失,尤其在移动端,弃单率更高
- 操作繁琐:多次点击与页面加载影响用户体验,用户体验不够流畅
- 不利于冲动消费:对于冲动型消费者,较长的结账流程可能会降低购买欲望
三页结账适合需分步引导用户、业务逻辑复杂或需收集更多信息的店铺,但可能降低转化率,尤其在移动端。
单页结账
研究表明,结账流程每增加一个步骤,转化率都可能下降。为此,Shopify在2023年推出了全新的单页结账,并将其设为默认布局。
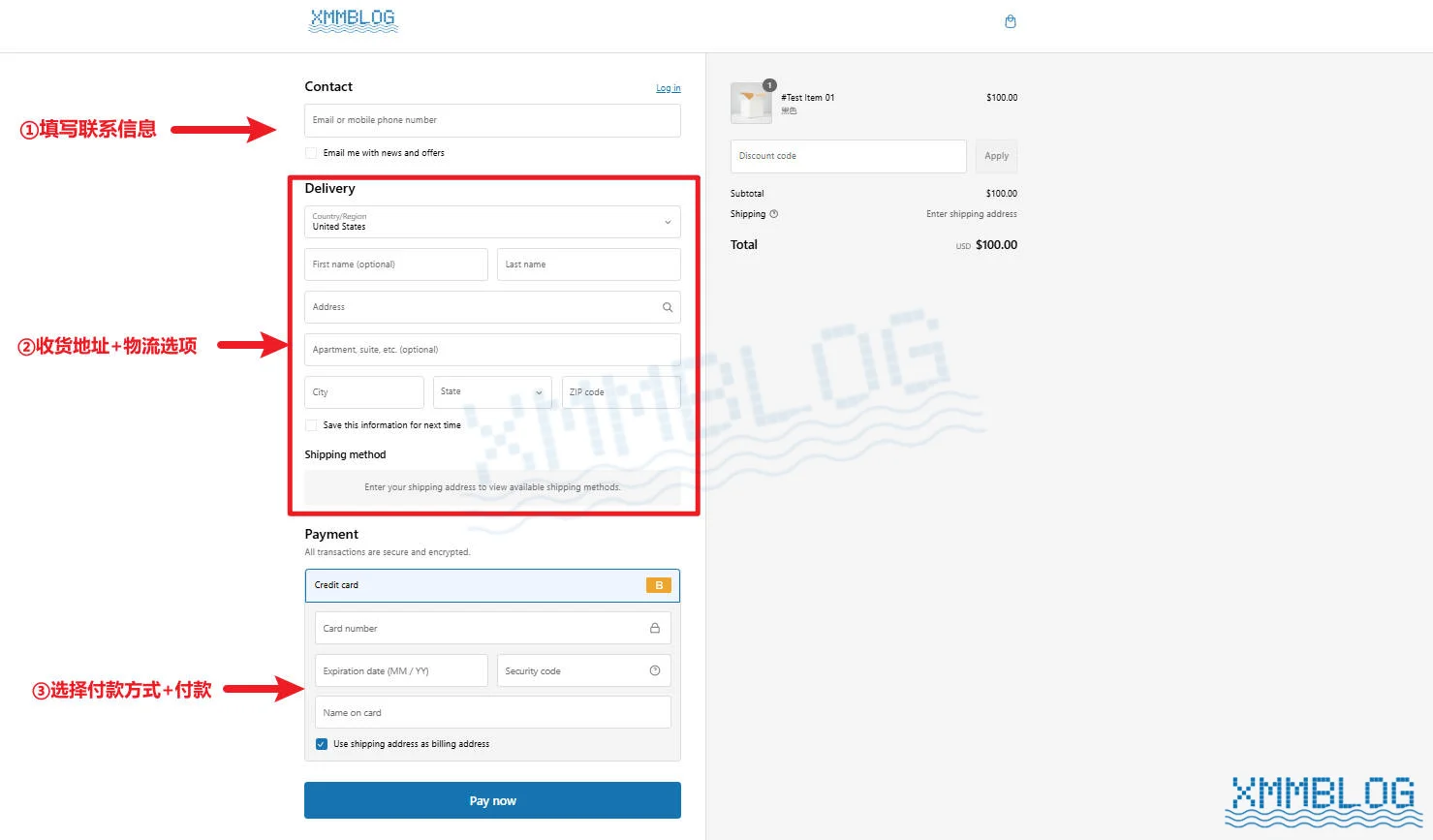
单页结账将购物车内容、付款信息、配送地址和配送选项整合在一个页面内,用户无需跳转即可在同一界面完成所有操作,减少了页面加载时间和操作步骤,提升了结账效率。单页结账样式如下图所示:

单页结账核心优势:
- 提升转化:减少页面跳转和步骤,降低用户流失
- 移动友好:紧凑的设计更适合小屏幕操作,减少加载延迟和误触
- 效率优势:平均耗时比三页模式少8-12秒,特别适合冲动型消费场景
潜在局限:
- 信息过载:字段集中可能造成压力感,但Shopify的优化设计有效缓解此问题
- 扩展性弱:对需要多步骤选择的增值服务(如订阅、礼品选项)支持不足
- 支付失败率高:支付信息与其他字段耦合,单一错误可能导致整体提交失败
- 追踪限制:乏分步URL影响精准转化分析(如Facebook Pixel事件追踪)
最佳适用场景:
- 快消品或低决策成本产品:适用于日用品、服装、美妆等商品,用户决策周期短,适合快速结账流程
- 移动端为主的用户群体:目标用户主要通过手机购物如社交媒体广告跳转、冲动消费,单页结账能优化移动端体验
- 单一商品销售:客单价低、商品种类少,无需复杂配送选项,单页结账能够简化流程
- 本地化或单一市场销售:目标市场集中,地址规则简单,单页结账可自动处理,减少用户操作步骤
切换结账页布局
Shopify默认采用单页结账模式,切换方法如下。
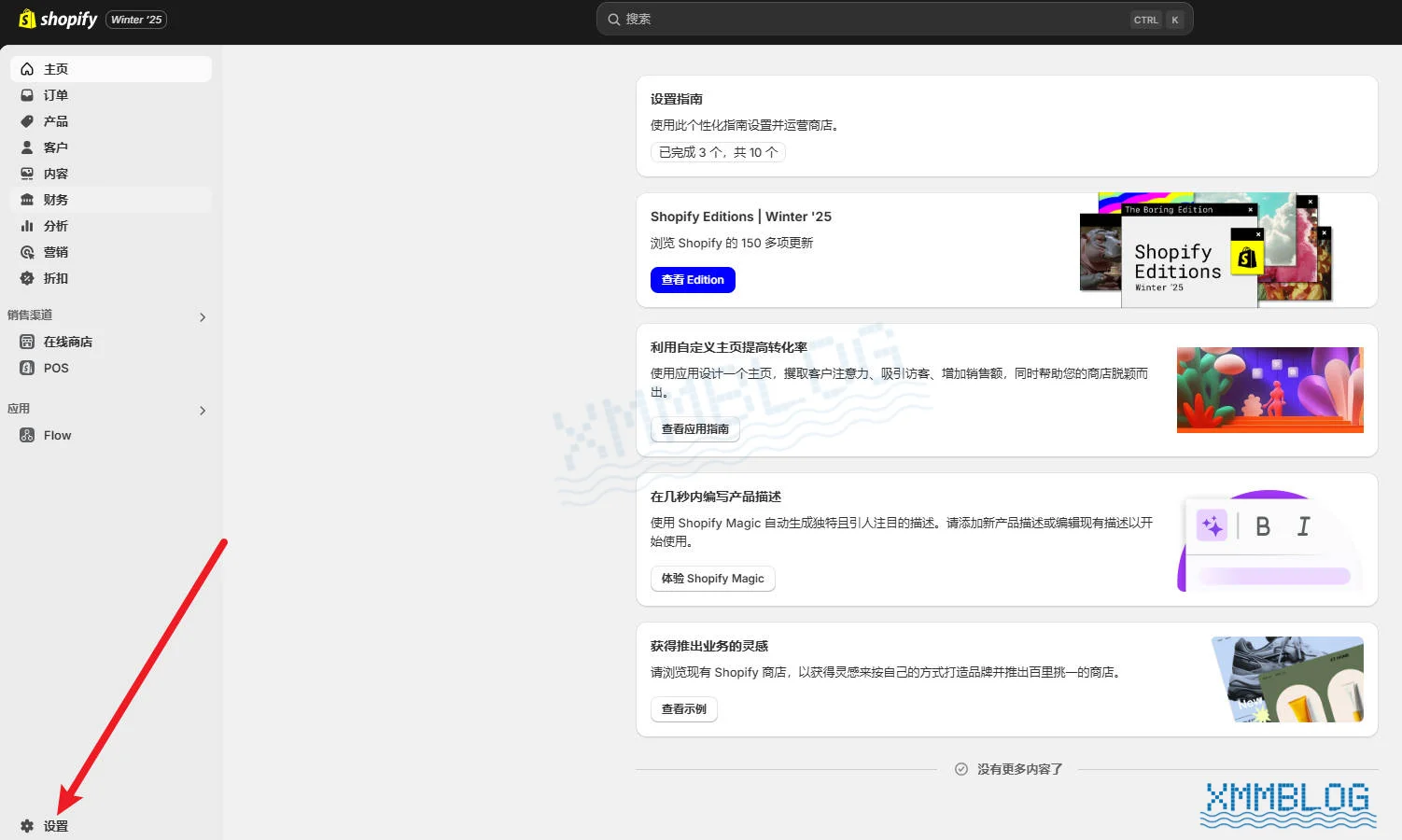
进入Shopify后台,左下角点击「设置」:

下一步,选择「结账」 > 「自定义」,见下图:

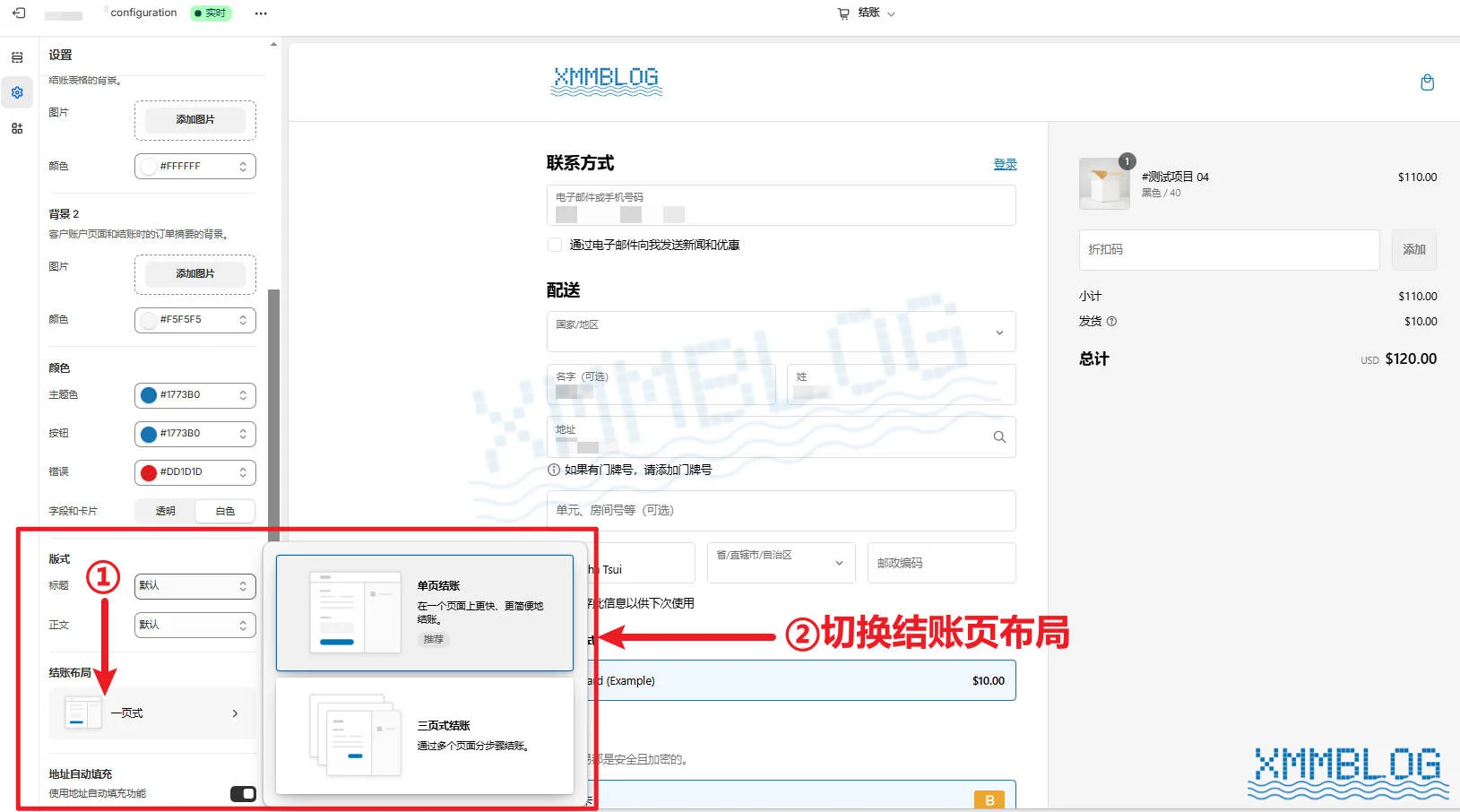
在左侧编辑栏底部,找到「结账布局」,选择「单页结账」或「三页结账」即可切换:

结账页布局切换后,可以检查设置是否已经生效,通常需要等待1-2分钟。此外,你可以通过 2025最新Shopify教程 了解如何从0到1搭建Shopify独立站。