清晰的导航菜单是提升网站转化率的关键因素之一,可减少用户流失。本文将为你详解Shopify导航菜单的设置技巧,助你优化店铺体验。
Shopify菜单示例
Shopify菜单系统主要应用于页眉和页脚区域,其样式和位置由所选主题决定。
免费主题通常支持基础下拉菜单、侧边抽屉式菜单和多列超级菜单;而付费主题则普遍支持图文混排的产品展示型超级菜单,适合SKU丰富的电商店铺。
1. 页头菜单
页头菜单一般用于展示网站的核心页面,如 产品分类、促销活动页面、博客文章、联系页面 等,以下是免费主题 Dawn 的页头菜单展示:

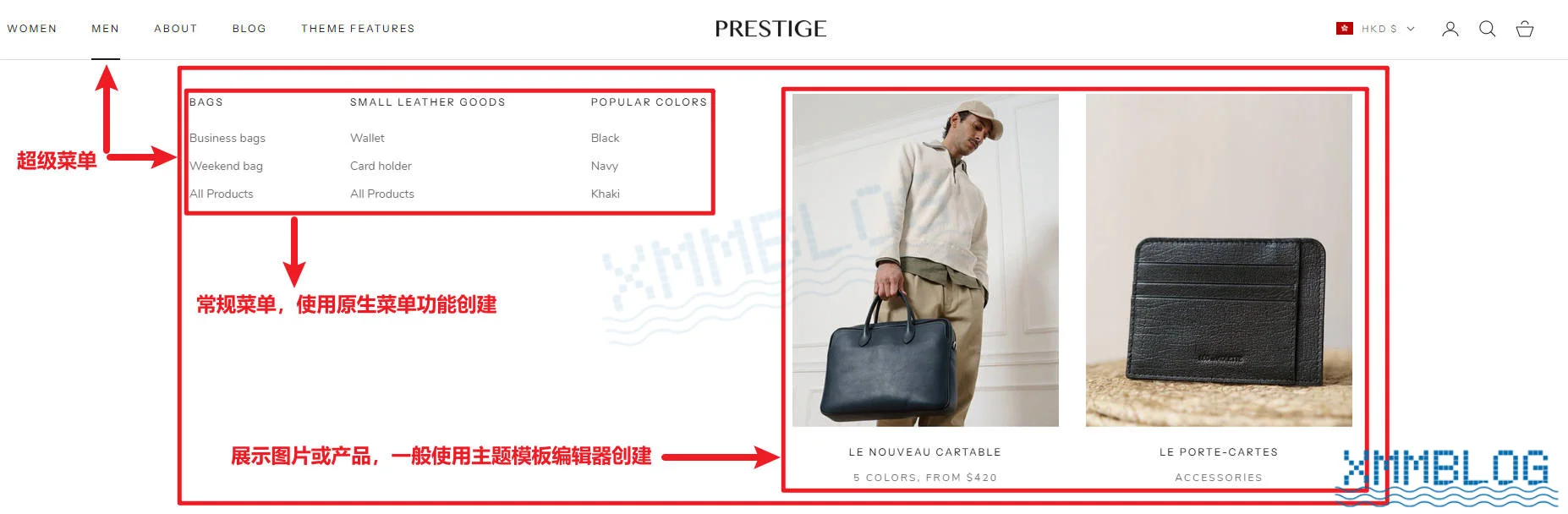
以下是付费主题 Prestige 的页头菜单展示,支持可显示图片的超级菜单:

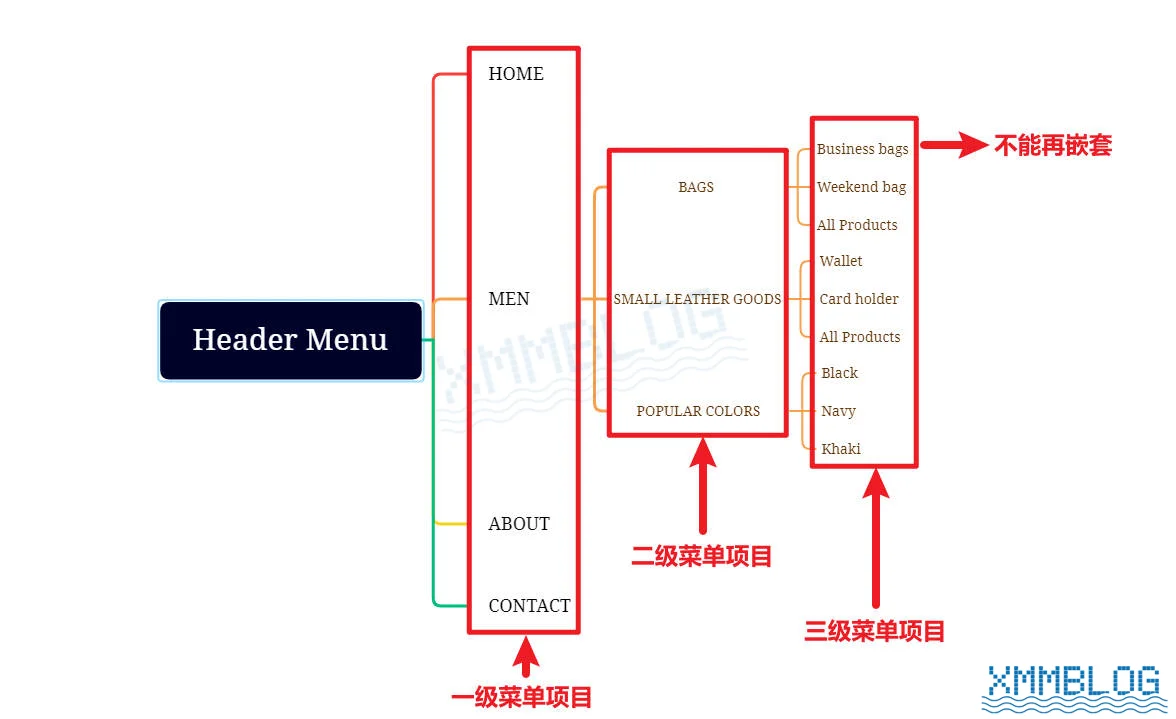
在Shopify中,最多支持两级菜单嵌套,即最多三级菜单。
需要更复杂导航结构的商家,可以通过二次开发主题或 使用Shopify插件 实现,以下是三级菜单结构示意图:

2. 页脚菜单
页脚菜单主要显示商店政策信息和联系信息等内容,相关内容请查看 如何在Shopify创建政策页面。
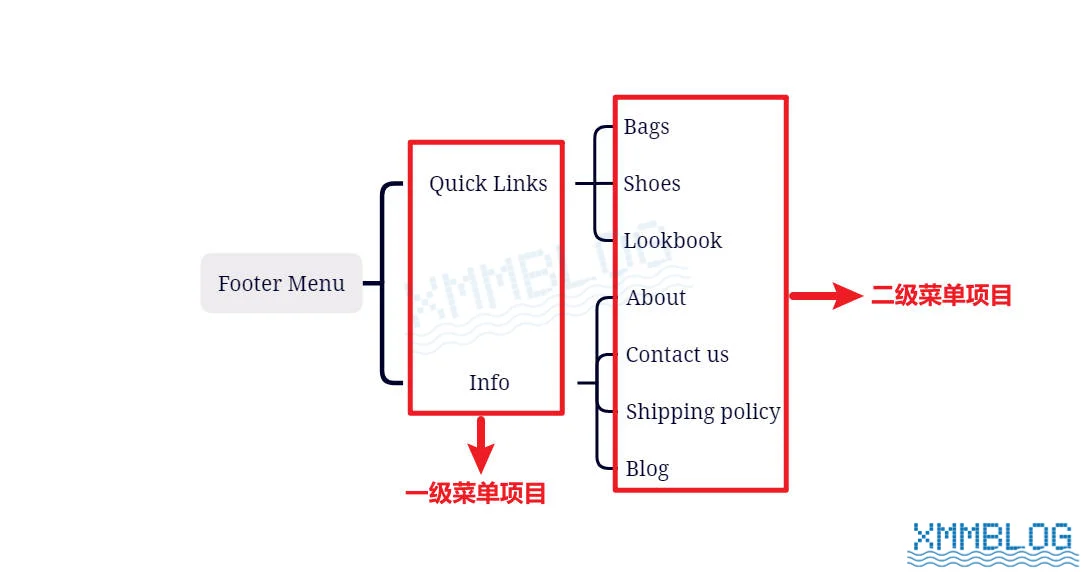
页脚菜单支持两层菜单,结构层图示意图如下:

下面是免费主题Dawn的页脚菜单展示:

以下是付费主题Prestige的页脚菜单展示:

了解基本概念后,下面演示如何创建Shopify菜单。
创建Shopify菜单
1. 创建全新菜单
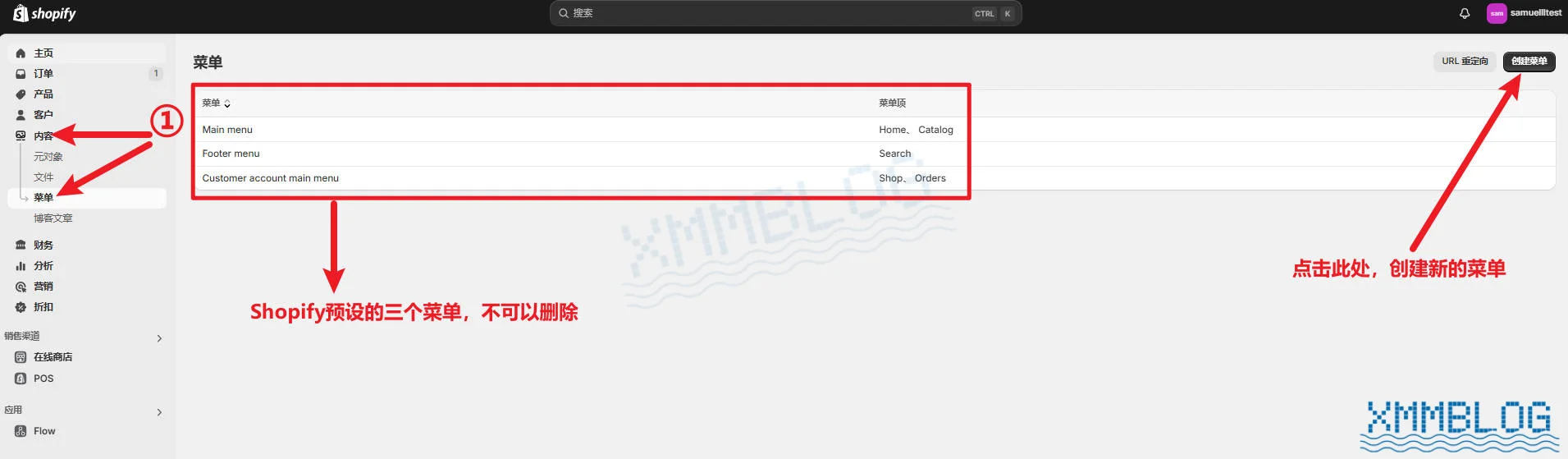
进入到Shopify后台,依次点击「内容」 > 「菜单」,见下图:

Shopify 预设了三个默认菜单,不可删除,支持编辑内容:
- Main Menu:用于设置页头菜单
- Footer Menu:用于设置页脚菜单
- Customer account main menu:用于客户账户页面
同时,你可以创建新菜单,更加灵活。接下来,演示创建页头菜单的教程。
点击上面截图中的「创建菜单」:
2. 添加菜单项
接着,输入菜单名称以区分不同菜单,点击「添加菜单项」:

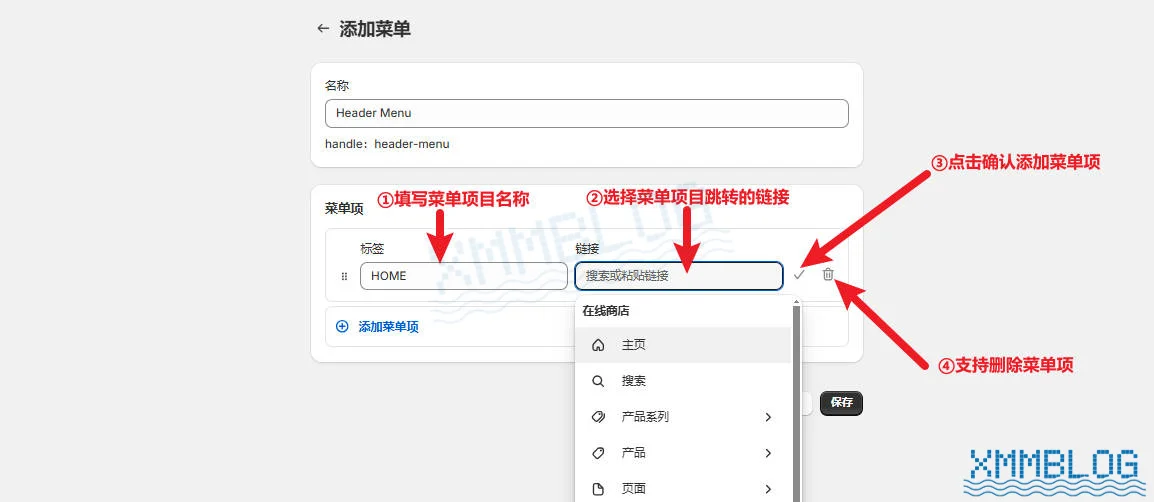
下一步,输入菜单项名称及目标链接,操作见下图:

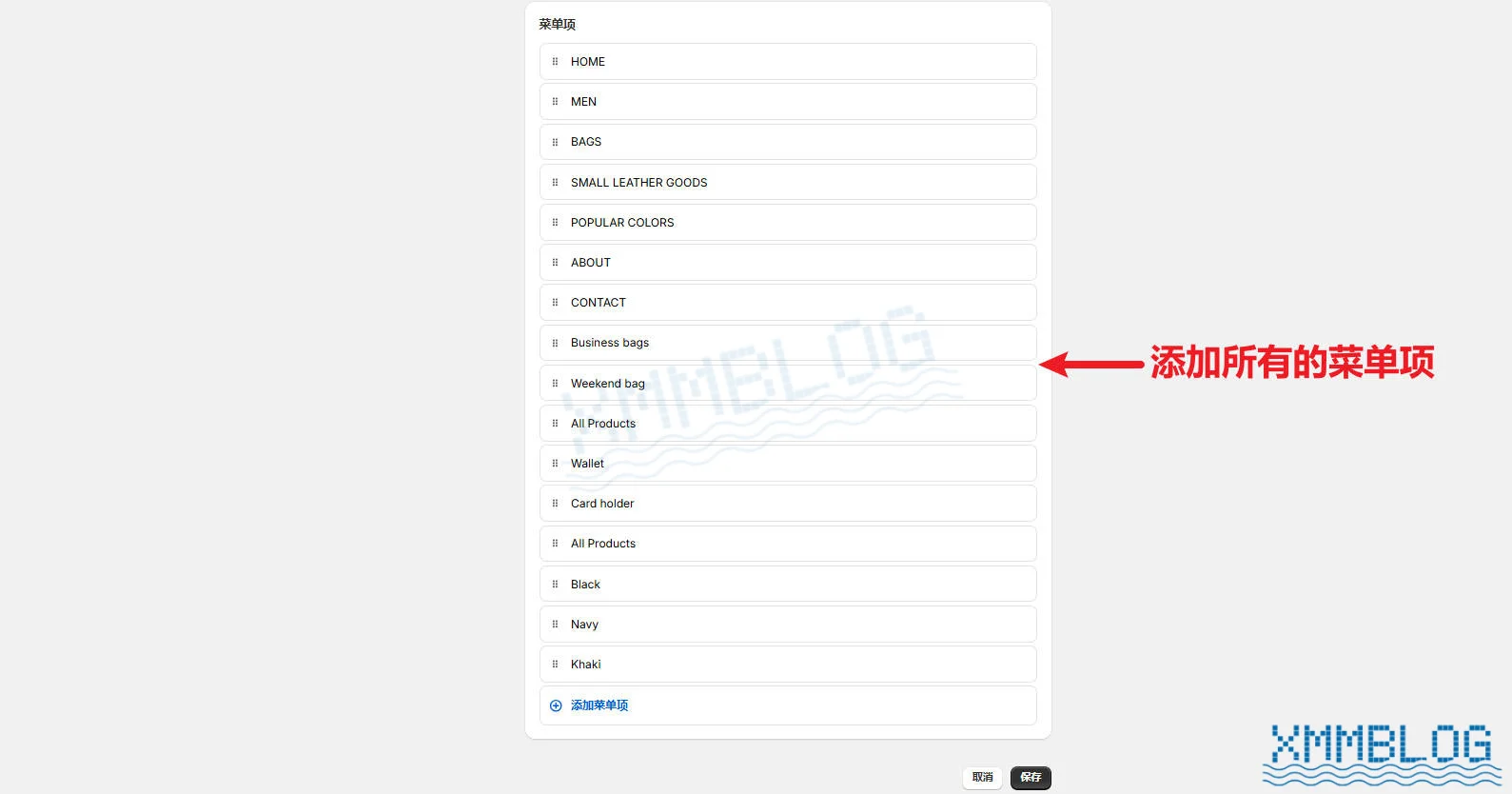
重复上述步骤,依次添加所有菜单项,效果如图所示:

3. 调整菜单顺序
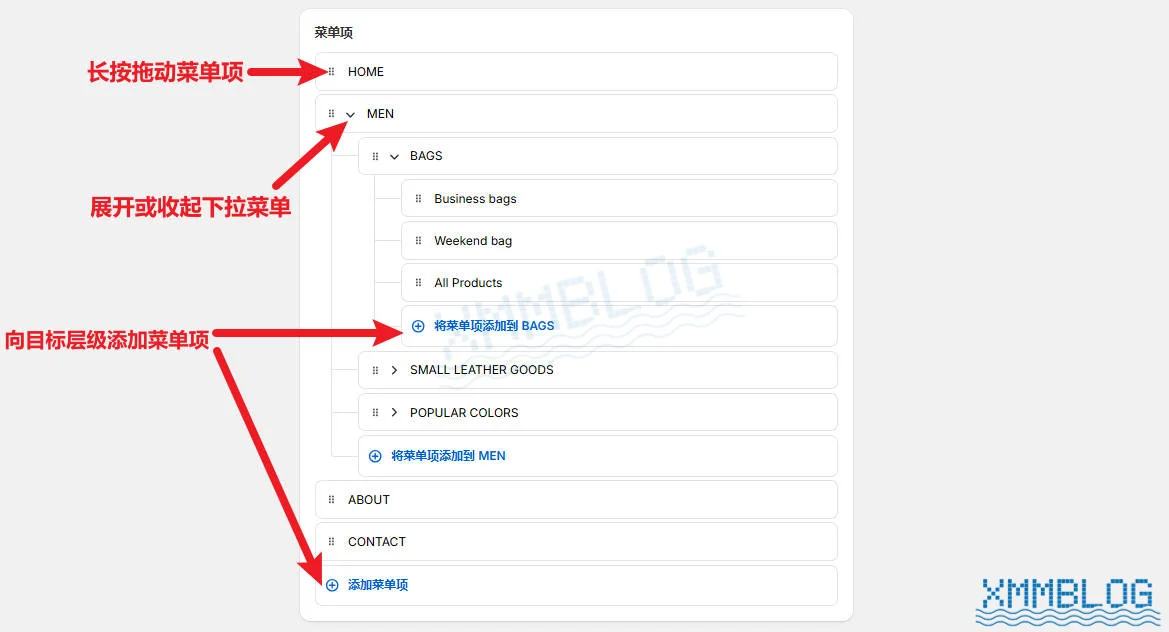
要实现菜单的分层与嵌套,需拖拽调整菜单项的顺序,具体操作如下图所示:

所有菜单的创建方法一致,保存设置后即可应用于页头、页脚及客户账户页面。
应用菜单
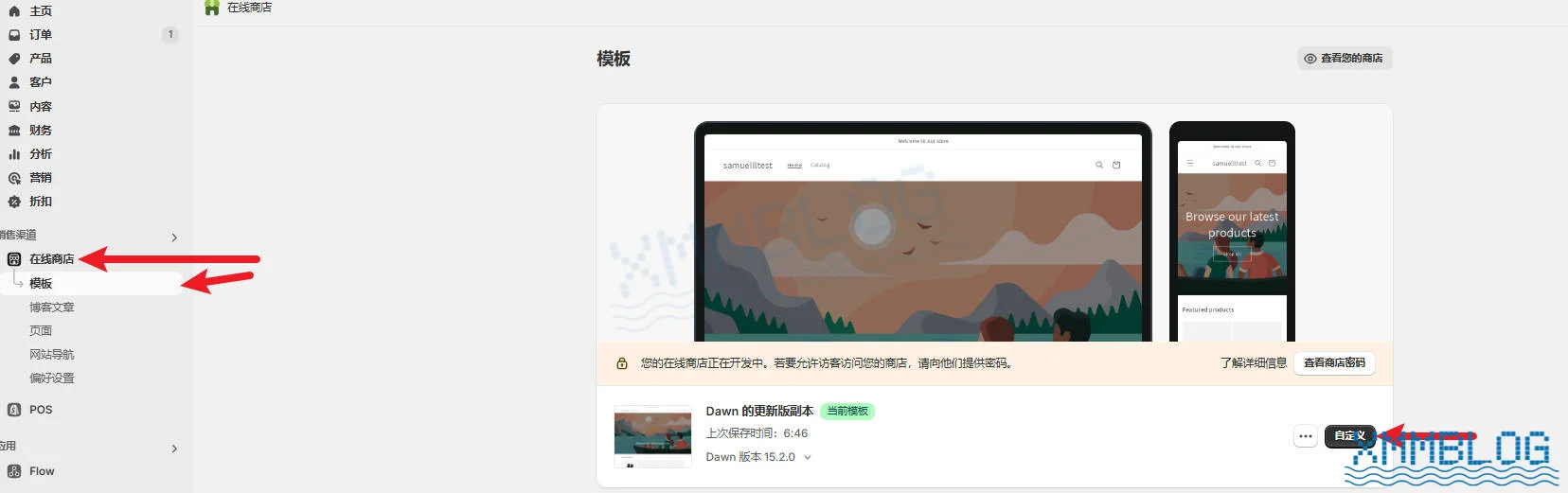
菜单内容属于后台数据,更换主题时不会消失。若要在页面显示菜单,需在主题模板编辑器中设置,点击主题「自定义」:

1. 设置页头菜单
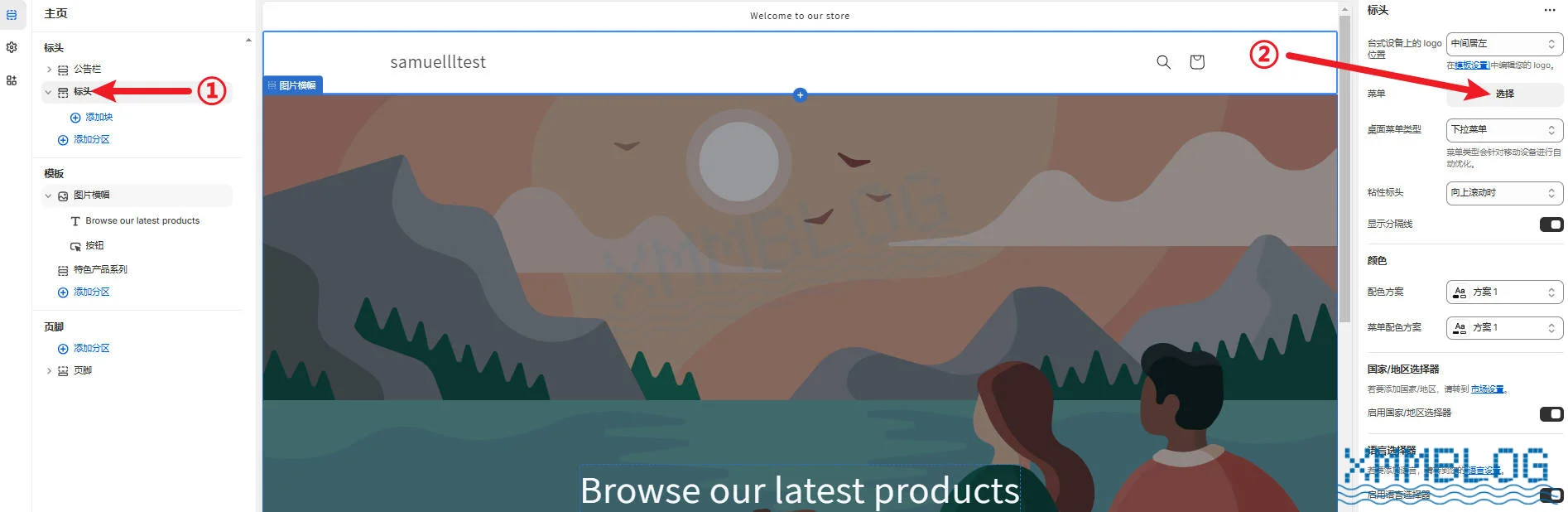
进入模板编辑器后,在「标头」中选择更换目标菜单:

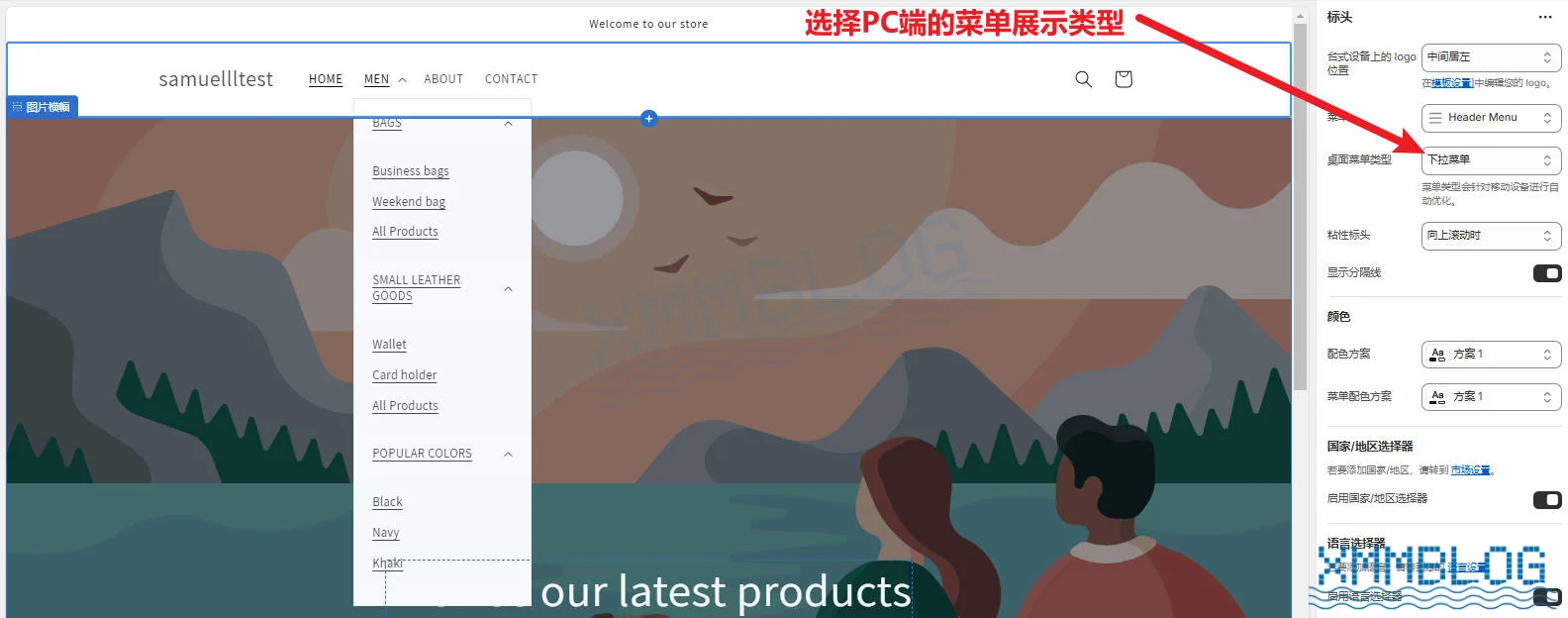
免费主题在PC端提供三种菜单展示类型:下拉菜单、超级菜单和抽屉式菜单,见下图:

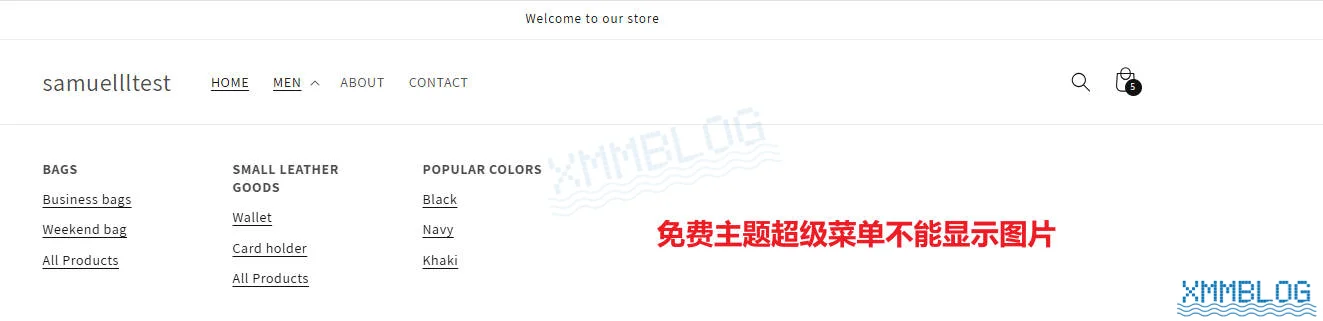
免费主题的超级菜单不支持显示图片和产品,仅支持多列布局,如下所示:

2. 设置页脚菜单
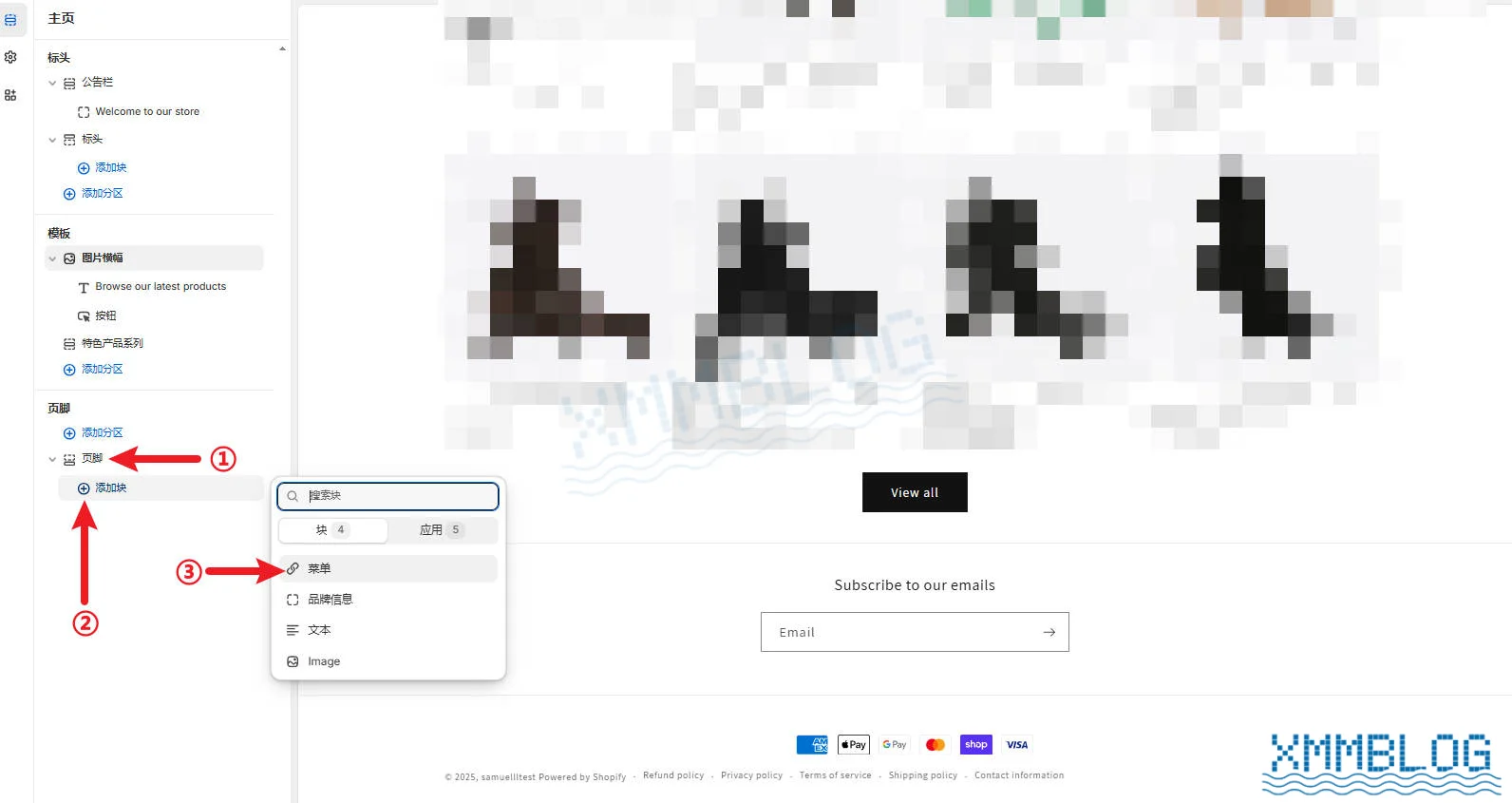
在模板编辑器中,点击「页脚」 >「添加块」 > 「菜单」:

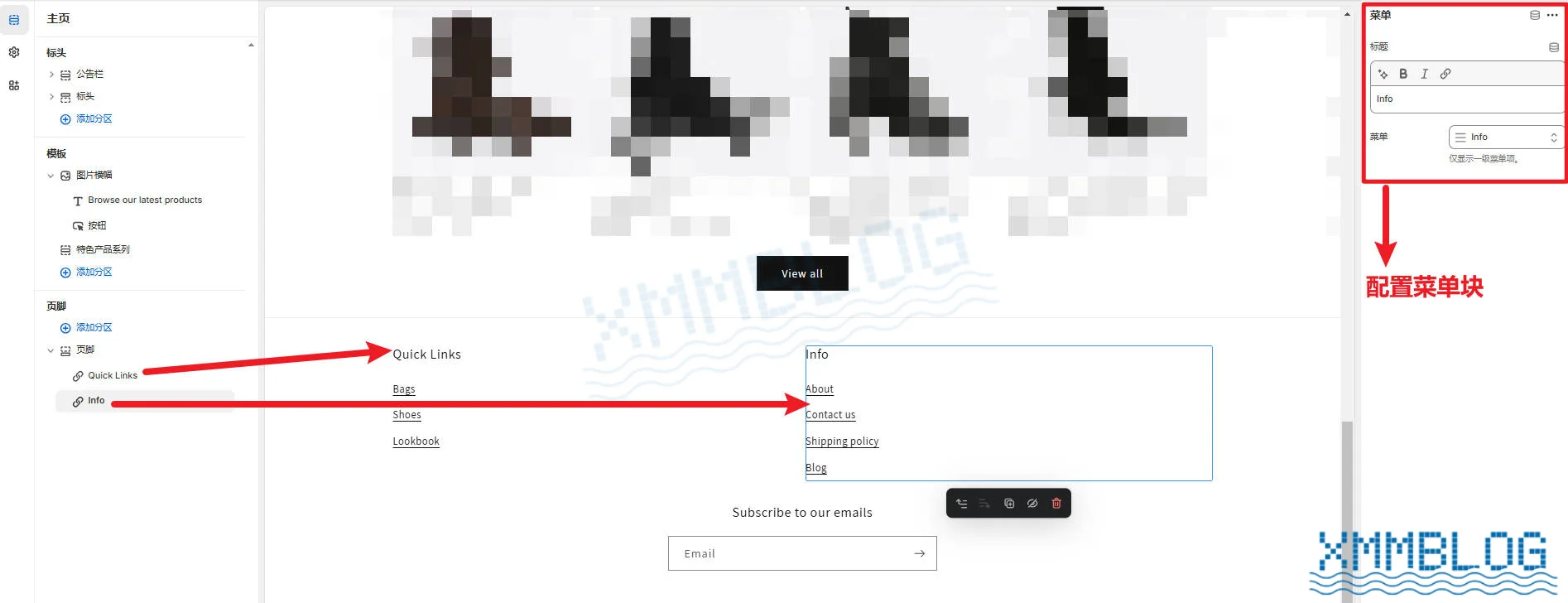
若需添加多个页脚菜单,需添加多个“块”,并在右侧配置各块的菜单信息:

3. 设置客户账户页面菜单
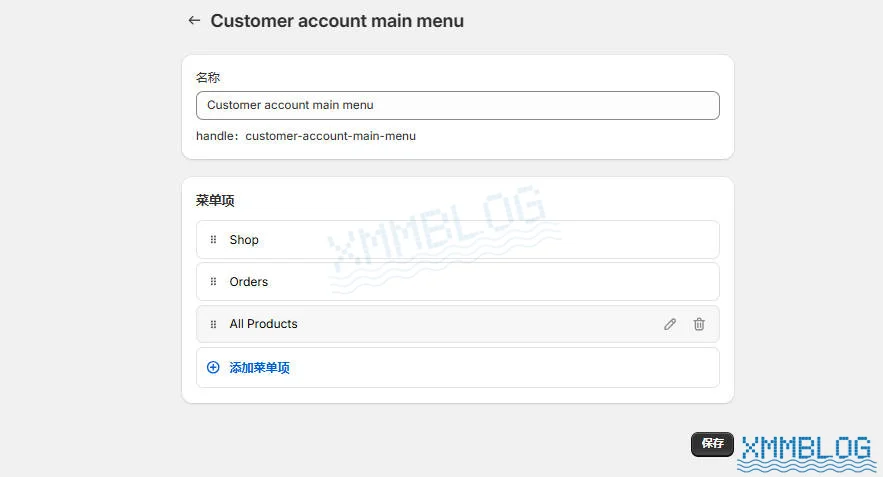
客户账户页面的菜单内容可通过直接编辑 “Customer account main menu” 来设置,操作方法与上文所述的菜单设置一致:

客户账户页面菜单显示效果如下:

以上就是Shopify导航菜单的创建流程和设置方法。此外,你可以通过 2025最新Shopify教程 了解如何从0到1搭建Shopify独立站。