作为Shopify运营人员,熟练掌握后台操作是必备技能。其中,主页侧边栏 和 基本设置侧边栏 是日常使用最频繁的功能区域,本文将详细介绍这两部分的核心功能,助你高效管理店铺。本教程基于中文界面演示,如需调整账户语言设置,可参考《Shopify后台语言设置指南》 。
Shopify主页侧边栏
作为Shopify后台的核心导航区,主页侧边栏提供各功能模块的快速访问入口。
1. 主页
一键返回到Shopify后台主页

2. 订单
订单管理功能详解:
- 草稿 :适用于特殊业务场景(如B2B订单),支持KOL样品单等无需付款的订单
- 发货标签:附加在货物包装上的标签信息,需要通过Shopify Shipping购买。
- 弃单:自动追踪未完成订单,支持批量发送挽回邮件

此外,你可以通过《Shopify订单状态全指南》了解更多信息。
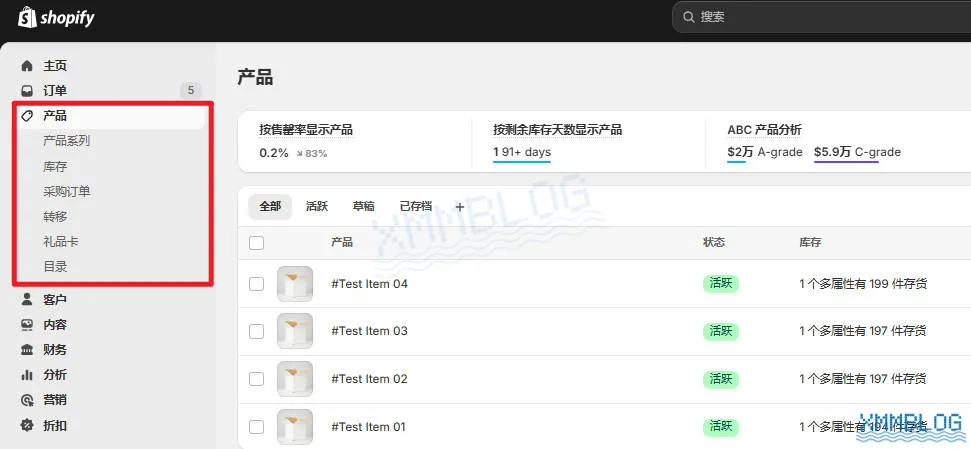
3. 产品
产品部分是日常运营的常用区域,用于处理 产品上架、产品分类、库存管理 等流程。
- 产品:基础产品管理,包括产品上架/下架、产品信息批量编辑、产品标签管理。
- 产品系列:支持手动/自动分类规则,快速分类产品到对应的产品系列。
- 库存:实时库存调整,多仓库调拨
- 采购订单:供应商采购计划管理,用于调整生产和订购计划,此项较少使用。
- 转移:跨仓库调货追踪(支持外部供应商)
- 礼品卡:电子代金券发放与管理,与优惠码功能类似。
- 目录:B2B功能,仅适用于Shopify Plus用户,批发价目表定制分发

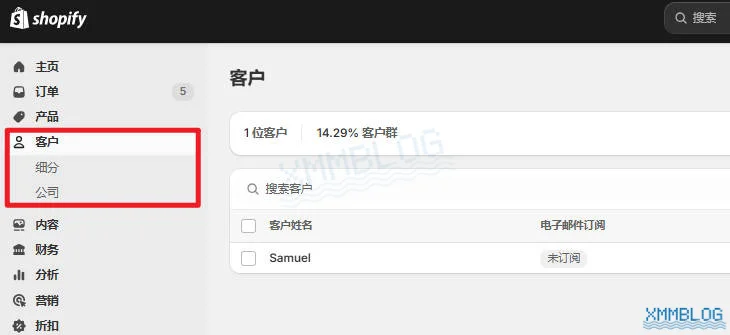
4. 客户
当访客在Shopify网站上订阅邮件、创建账户、下单或填写订单信息但未完成结账时,都会被纳入客户名单。

- 细分:按国家/地区等特征对客户进行分类,支持精准营销策略制定,实现差异化运营
- 公司:Shopify Plus功能,创建B2B销售主体(支持多分支机构),支持设置专属价目表、 定制付款账期、个性化结账等
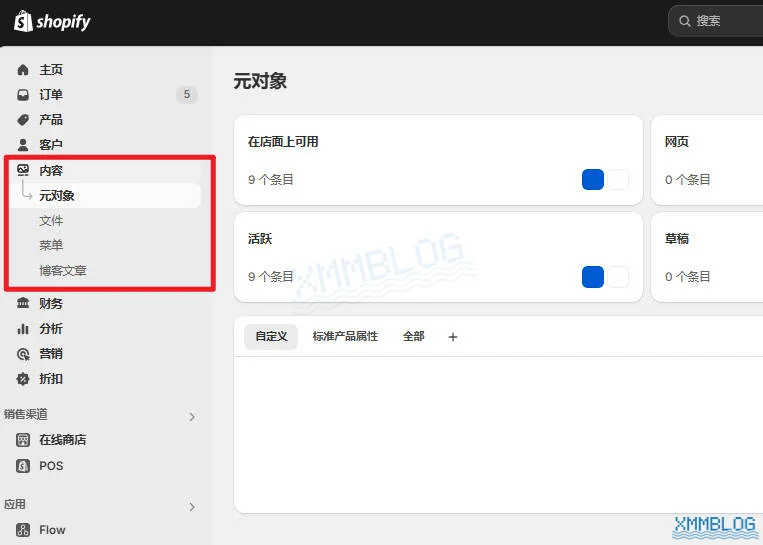
5. 内容
菜单 和 博客文章 已移至内容板块,内容管理模块功能说明如下:
- 元对象:与元字段配合使用,支持添加自定义数据
- 文件:集中管理所有媒体文件,支持图片/视频/PDF等格式
- 菜单:自定义网站导航栏及下拉菜单
- 博客文章:管理文章发布及分类设置

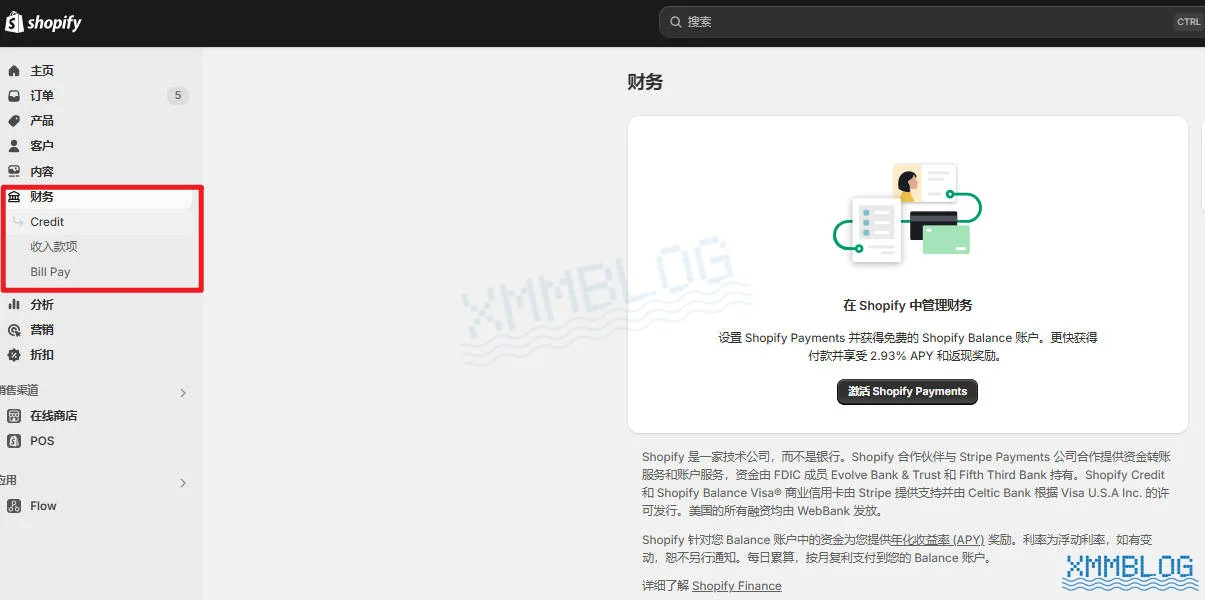
6. 财务
提供完整的财务活动追踪功能,主要包括资金管理与金融产品使用,仅限账户所有者访问。
- Credit:显示当前信用额度,快捷进入Credit管理页面(Shopify Credit 是一种全额支付卡)
- 收入款项:查询收入款项
- Bill Pay:账单支付功能集成,Shopify Bill Pay 仅适用于位于美国的商家

7. 分析
分析功能可实时展示销售额、订单量和流量等关键数据,助你精准监控店铺运营情况。
- 报告:Shopify订阅套餐提供的报告功能会有所差异,详细信息可参考 《Shopify套餐费用全方位介绍》
- 实时视图:显示店铺实时的访客数、加购、结账等用户行为数据,实时视图以你商店所设置的时区显示时间。

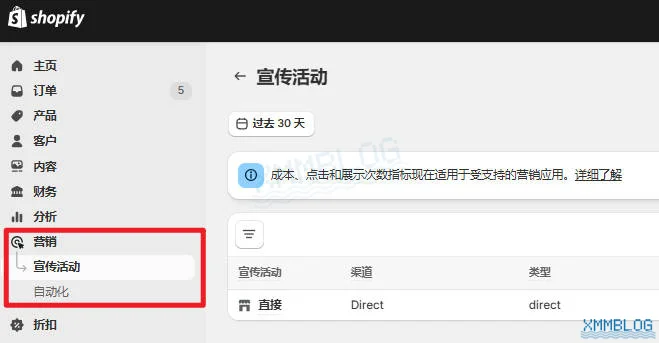
8. 营销
Shopify 提供多种营销工具,帮助商家高效推广业务。
- 营销活动:整合 Shopify 内置营销工具及第三方应用(如 Meta、Google Ads),支持多种推广方式
- 自动化:使用Shopify Flow 和 Shopify Email应用自定义工作流,支持自动执行任务

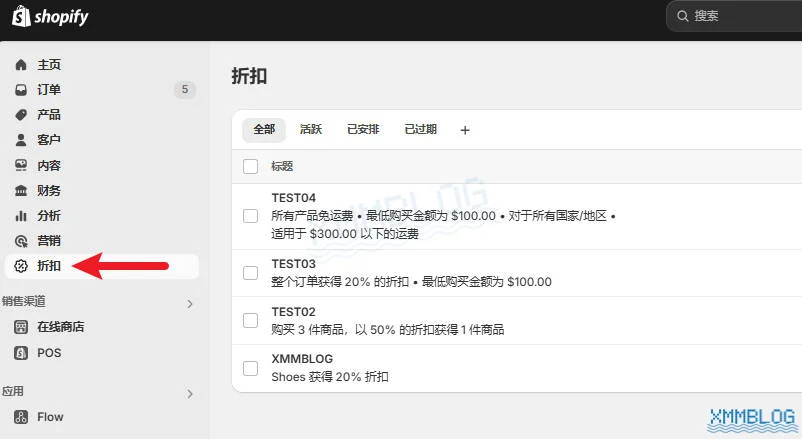
9. 折扣
在折扣板块,可为订单或特定商品设置自动折扣或优惠码,具体设置可参考《Shopify折扣和优惠码设置流程》,主要形式包括:
- 产品降价金额:对指定商品或系列设置固定折扣(如:某产品线8折优惠)
- 买X得Y:基于购买数量提供优惠(如:买3件A商品享7折)
- 订单降价金额:订单总金额达标后享受折扣(如:满$500享6折)
- 免运费:满足条件后免除运费(如:满5件免运费)

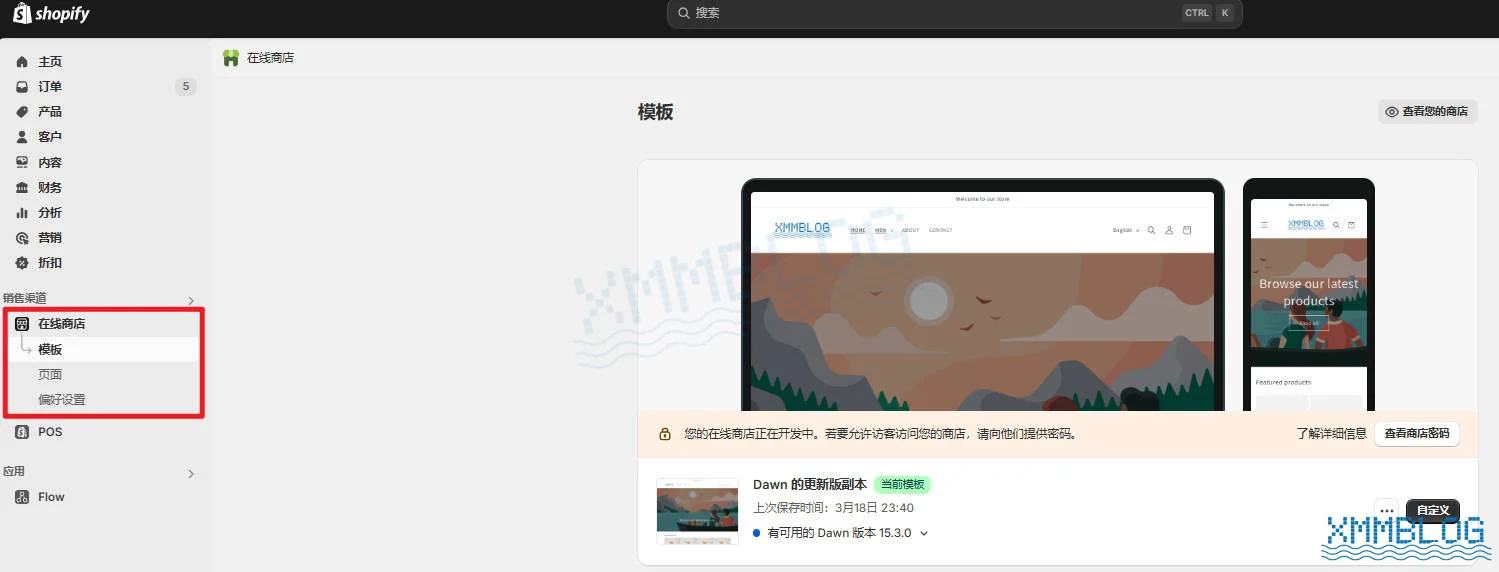
10. 在线商店
Shopify在线商店是平台的核心电商解决方案,商家可通过在线商店创建专业网站,展示并销售产品或服务,无缝对接Shopify POS系统实现全渠道销售。
- 模板:提供多样化前端框架选择,每个模板有不同的设计样式和功能,详细内容参考: 《如何选择Shopify主题模板?》
- 页面:用于创建自定义页面,如About us、Contact us和各种政策页面,操作指南:《Shopify自定义页面设置教程》
- 偏好设置:支持设置网站标题与SEO元描述、启用密码保护功能、reCAPTCHA安全验证服务

以下订阅套餐无法使用完整在线商店功能:
- Starter套餐:仅提供简化版在线商店功能,只能使用Spotlight主题且不含员工功能
Lite套餐:无在线商店功能,支持通过Buy Button按钮在个人网站或博客实现购物功能,该套餐已下架。
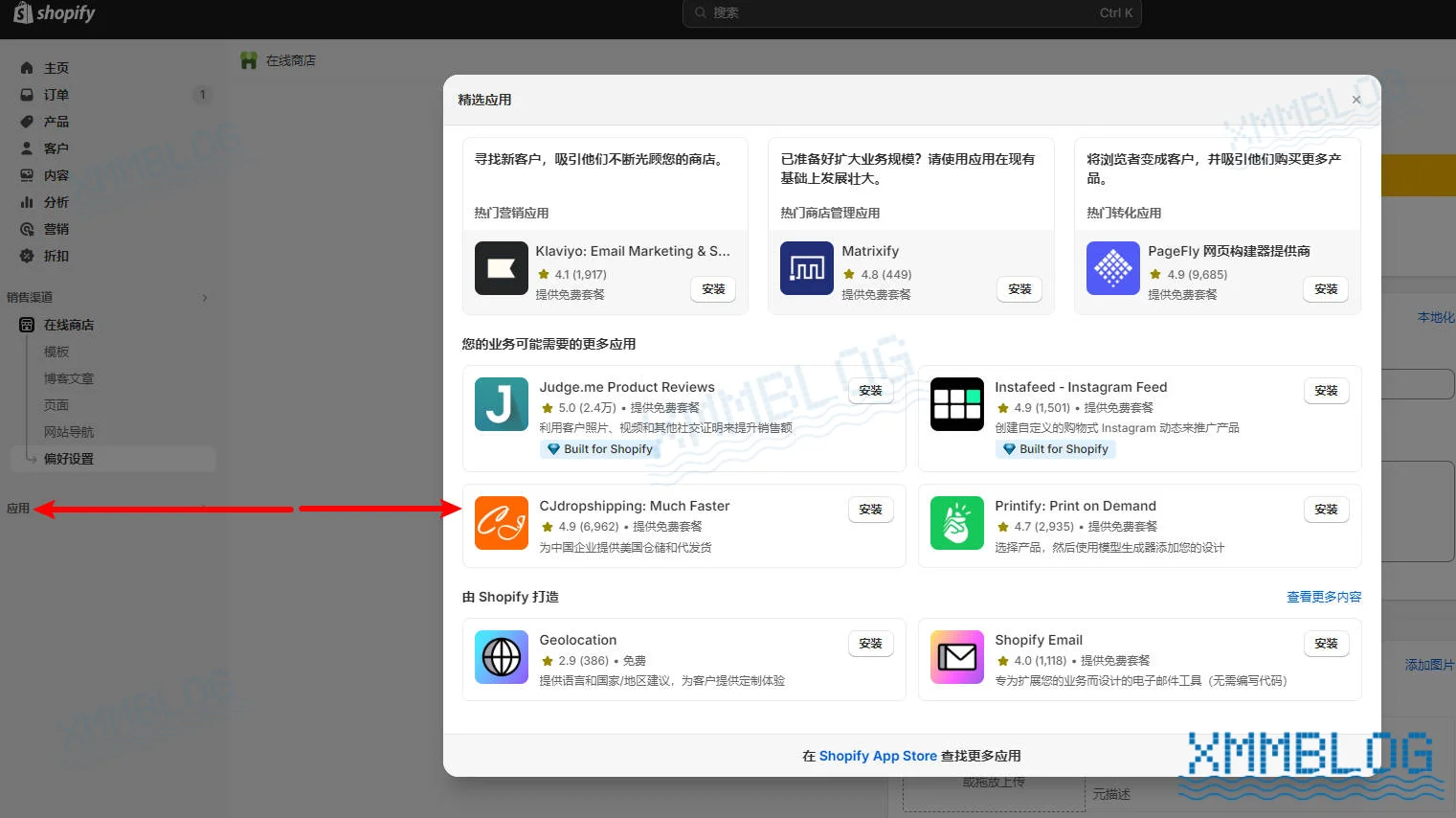
11. 应用
应用(插件),用于扩展网站功能。可在 Shopify App Store 通过关键词搜索匹配的插件,大部分插件可免费使用。

Shopify基本设置侧边栏
在Shopify后台主页,点击左下角的「设置」,进入基本设置配置页面,位置见下图:

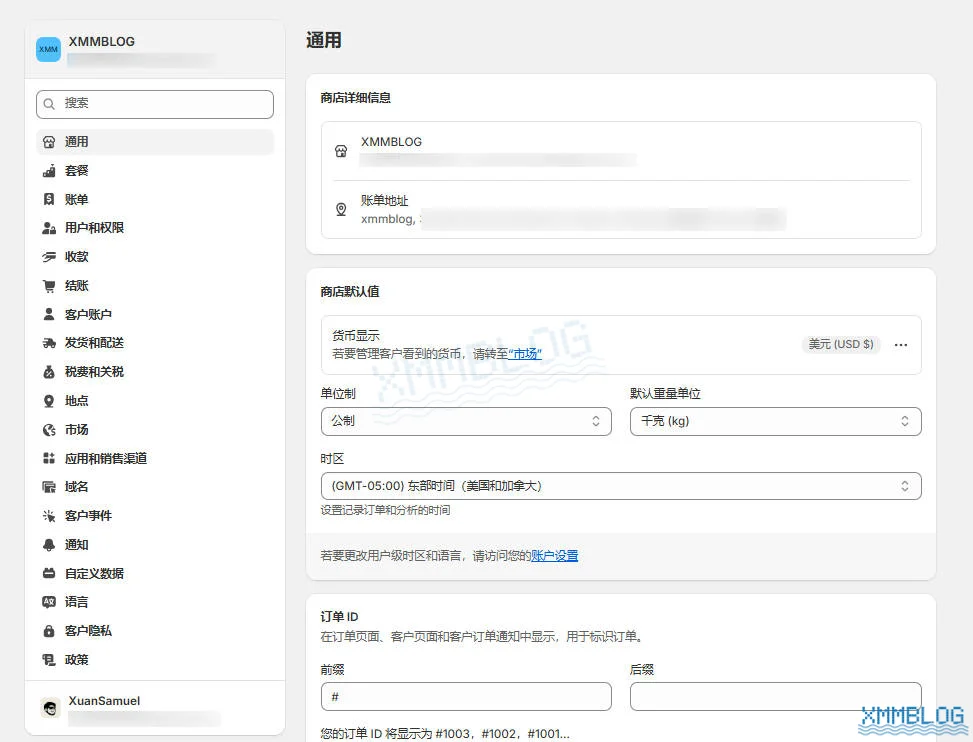
随后,在侧边栏可以看到配置项,如下图所示:

基本设置侧边栏从上到下包括以下内容:
- 通用:配置店铺联系方式、地址、账单信息、货币、时区、计量单位及订单显示格式
- 套餐:管理Shopify订阅套餐,支持更改或停用商店
- 账单:查看和管理Shopify套餐及插件订阅的账单信息
- 用户和权限:管理员工及合作者权限,包括添加/删除账户及分配权限
- 收款:设置收款方式,如Shopify Payments、PayPal、货到付款等
- 结账:调整结账设置,如开启小费、修改结账页样式或客户信息字段
- 客户账户:启用客户账户功能,提升登录用户结账效率
- 发货和配送:配置运费、订单路由、本地配送、到店取货及Shopify Shipping
- 税费和关税:根据经营地设置税率,税务相关请咨询专业人士
- 地点:管理发货地点,支持线下门店使用Shopify POS
- 市场:为不同国家/地区设置专属运费和产品定价
- 应用和销售渠道:管理插件及销售渠道,支持删除不需要的选项
- 域名:管理Shopify绑定的域名,支持添加或移除
- 客户事件:用于监测用户在网站上的交互行为,这部分用于集成Facebook Pixel、Google Analytics等工具
- 通知:自定义客户、员工、发货及Webhook通知的邮件模板
- 自定义数据:通过元字段/元对象为产品页等添加自定义数据
- 语言:管理显示给客户的网站语言,注意不是后台的显示语言,支持使用官方插件免费翻译两种语言。
- 客户隐私:按地区管理隐私设置、设置隐私政策、添加 Cookie 横幅、允许访客选择退出销售或共享其数据
- 政策:设置页脚及结账页面显示的政策信息
以上就是关于Shopify后台的核心功能介绍,希望可以帮助你更好地理解和入门使用Shopify。此外,学习从0到1搭建Shopify独立站,请关注《2025最新Shopify教程》。



