Shopify 自定义页面不仅可以用于创建常规的文字页面(如政策页面),还可以用于构建特殊功能页面,例如品牌故事、联系我们、物流查询和联盟营销等。
本文将介绍如何在Shopify中创建自定义页面,并分享3种设计页面内容的方法。
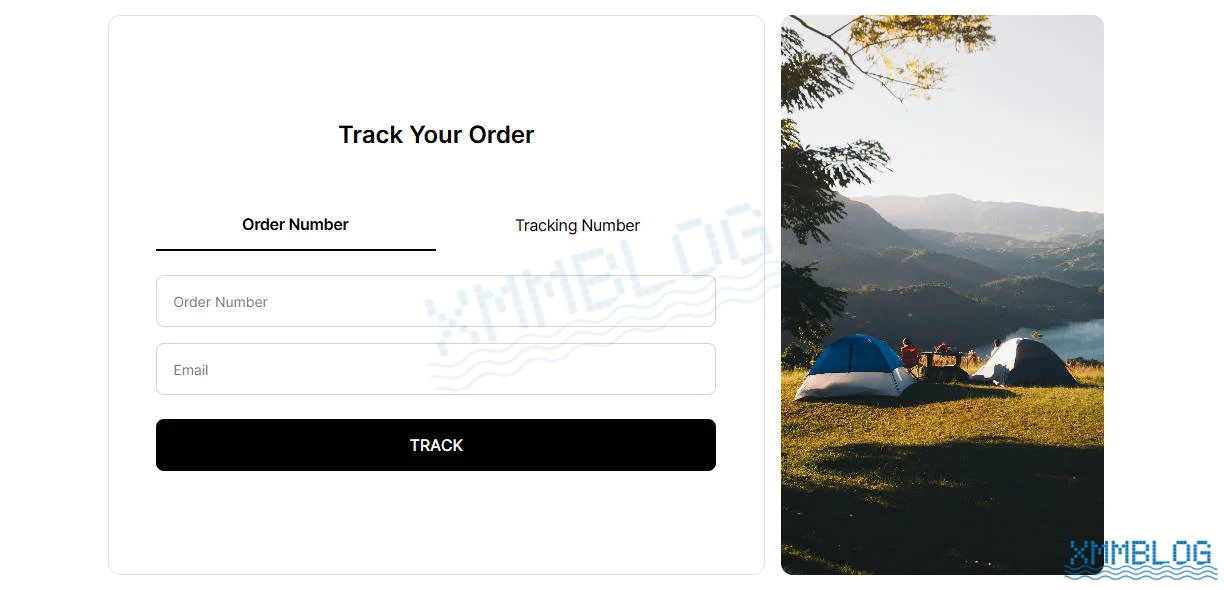
如下图所示,Orders Tracking 页面通过物流查询插件的功能实现:

制作自定义页面的操作步骤如下:
- 创建空白页面:新建一个空白的自定义页面,为后续的内容填充提供“画布”。
- 设计页面内容:可以使用原生的富文本编辑器、主题编辑器,或借助页面编辑器插件(如 Pagefly)来设计页面内容
创建自定义页面
登录到Shopify后台,依次选择「在线商店」> 「页面」,然后点击「添加页面」:

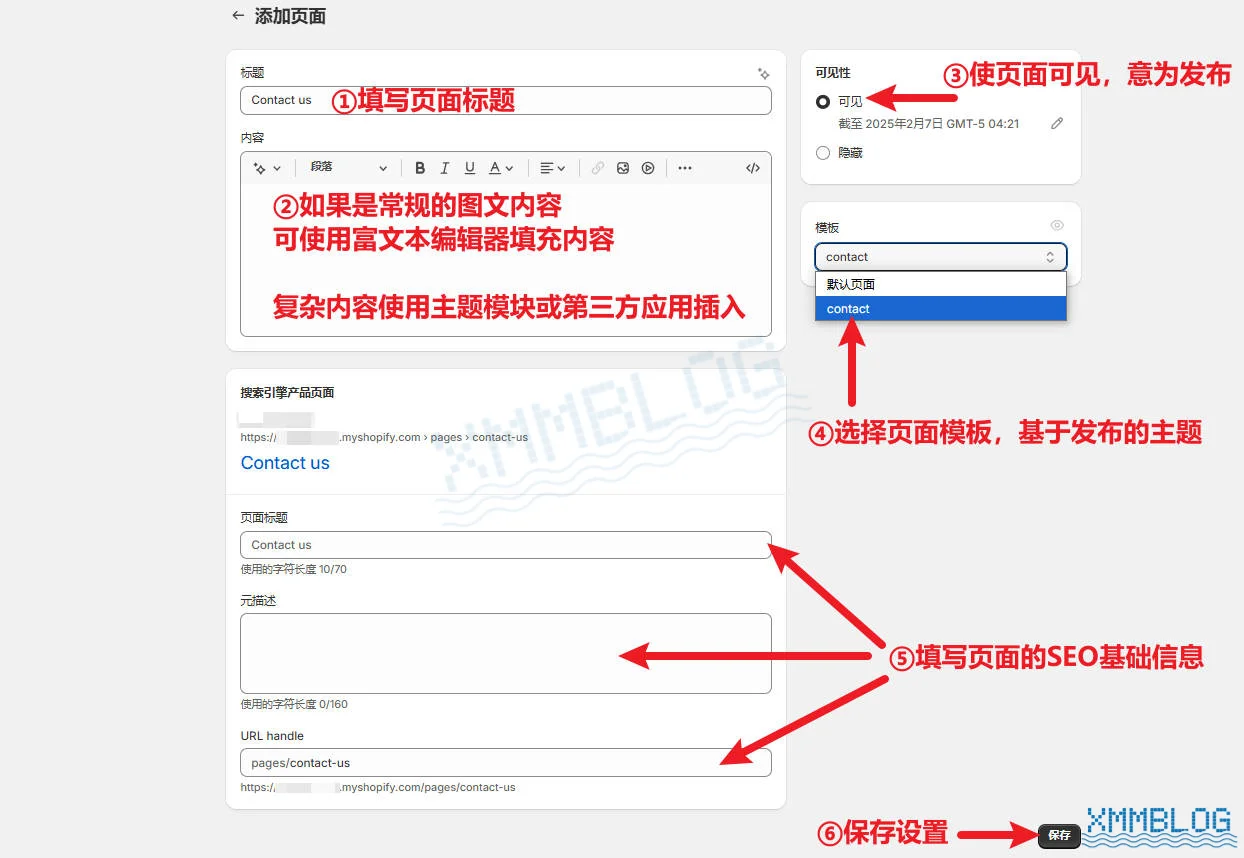
下一步,按下图指引补充页面的基础信息:

各部分说明如下:
- 标题:页面的标题,例如:Contact us、Orders Tracking、Affiliate Program
- 内容:页面的主体内容,包括文本、图片、视频等多媒体内容。若需要高度定制,可使用主题编辑器或页面编辑器如 Pagefly 设计页面
- 可见性:设置页面是否对公众可见
- 模板:当前主题会提供预设的页面模板,用于决定页面的布局和样式
- 搜索引擎产品页面:SEO基础设置,够帮助搜索引擎更好地理解页面内容
设计自定义页面
1. 富文本编辑器
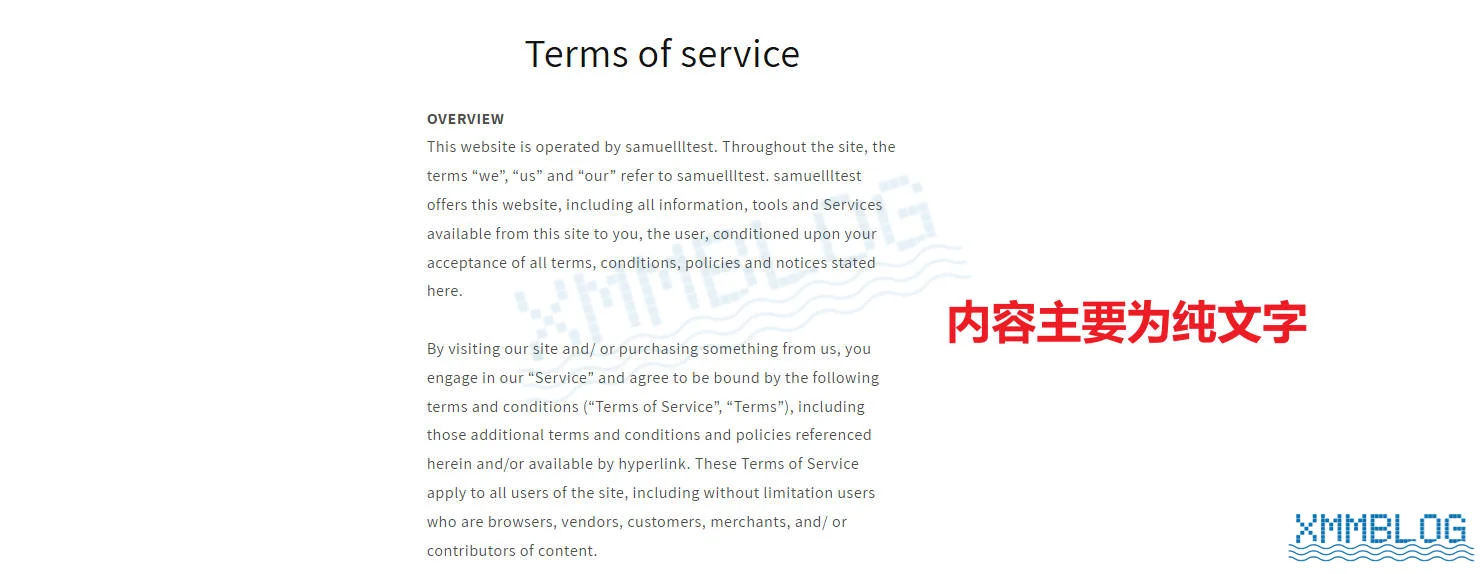
常规页面,可以制作简单的图文组合,类似于Word文档的排版,常见的例子有政策页面,如下图所示:

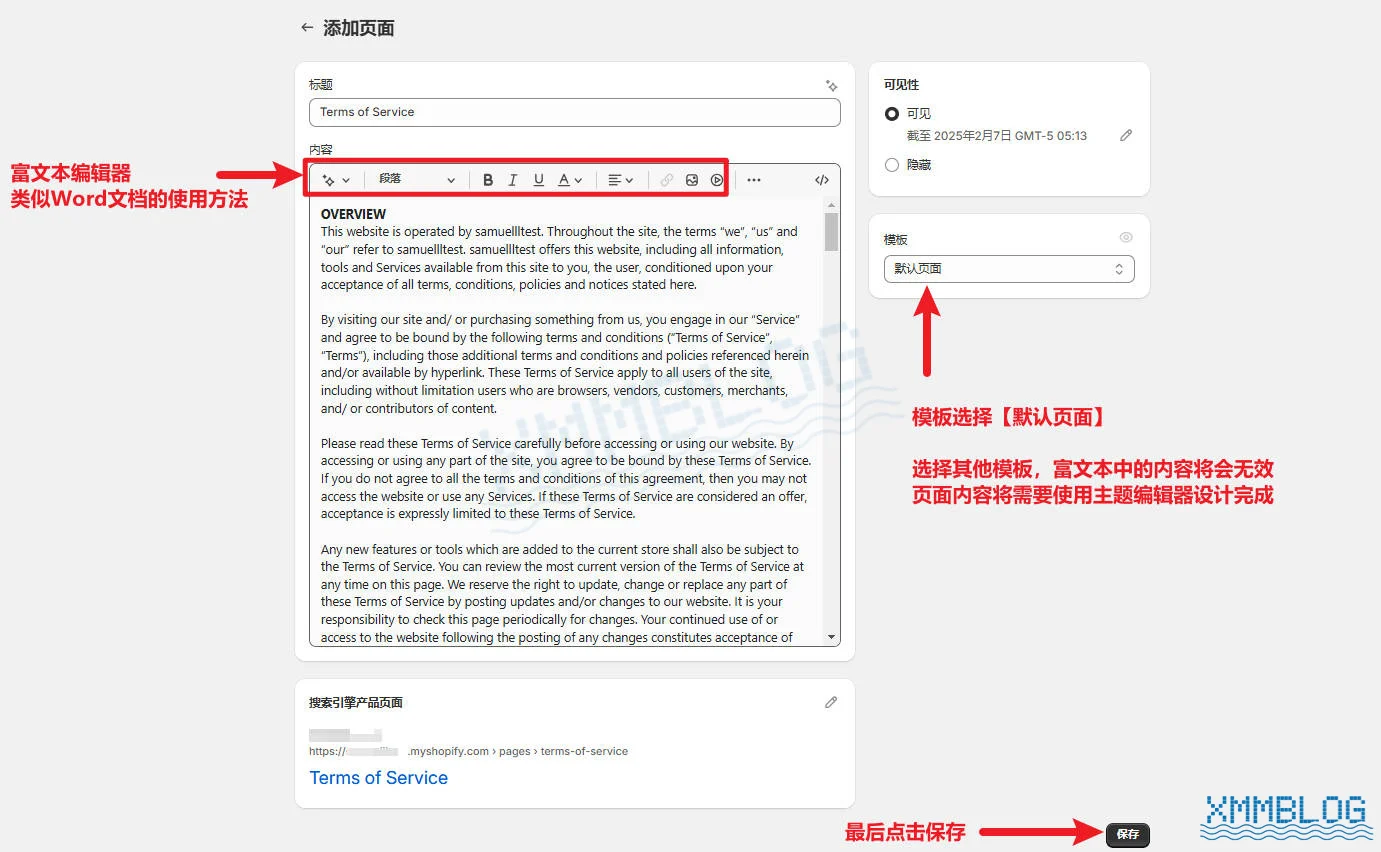
这种页面可以直接使用Shopify原生的富文本编辑器来填充内容:

对于政策页面,使用自定义页面和预设模板的效果基本一致。建议优先选择 Shopify 的预设政策模板,快速生成页面。详细操作步骤可参考 Shopify预设模板快速生成政策页面。
2. 模板编辑器
如果需要创建定制页面,如联系表单、FAQ 等,推荐使用 Shopify 主题的模板编辑器。它提供丰富的布局模块,并支持拖拽式可视化编辑,可以实现常用的基础功能。
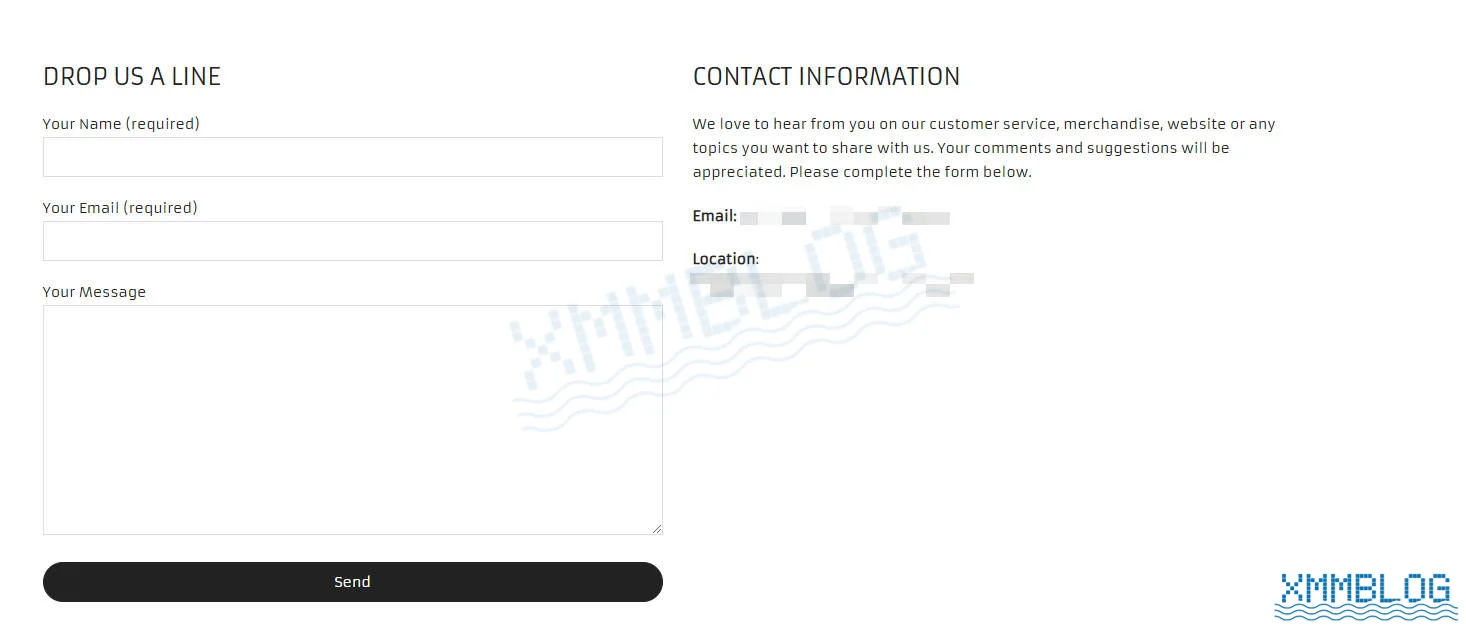
以下是用 Kalles 主题模板编辑器设计的 Contact us 页面示例:

上文提到,创建自定义页面时需选择页面模板。我们可以为特定页面创建一个自定义模板,通过模板编辑器进行设计,可以让该页面展示独特的内容,而不会影响其他页面的布局和样式。以下是详细的操作步骤:
2.1 创建页面模板
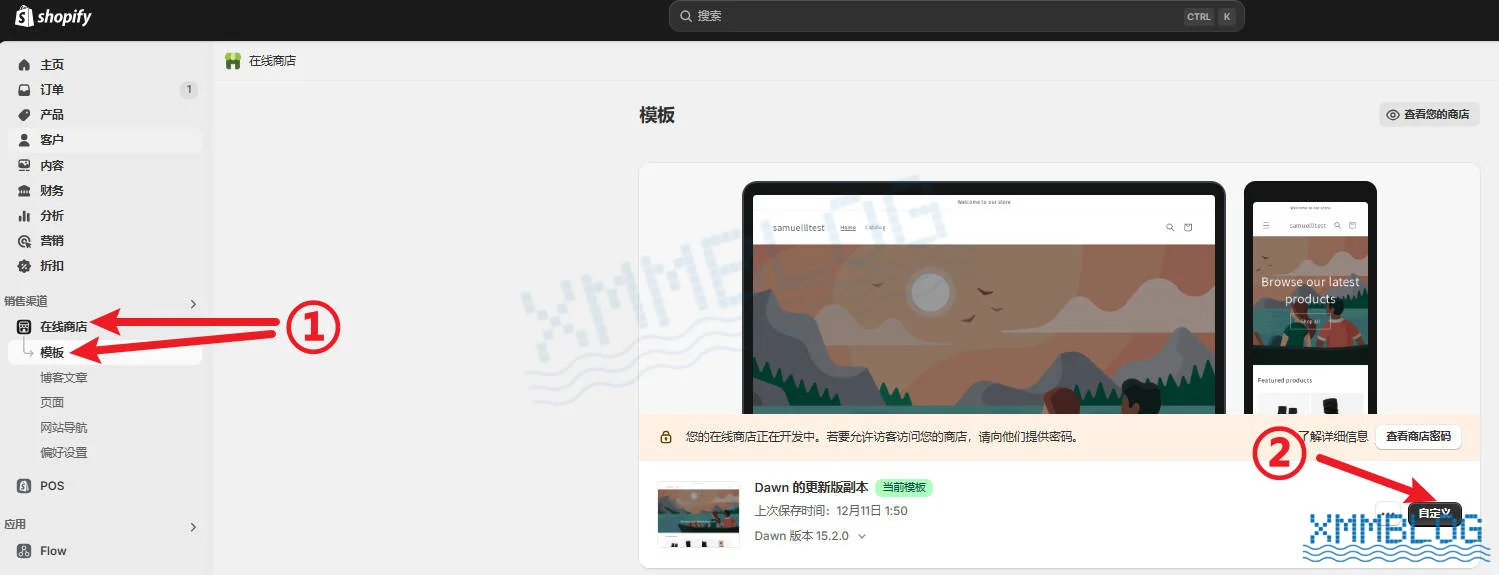
在Shopify后台中,选择「在线商店」> 「模板」,点击当前发布主题的「自定义」:

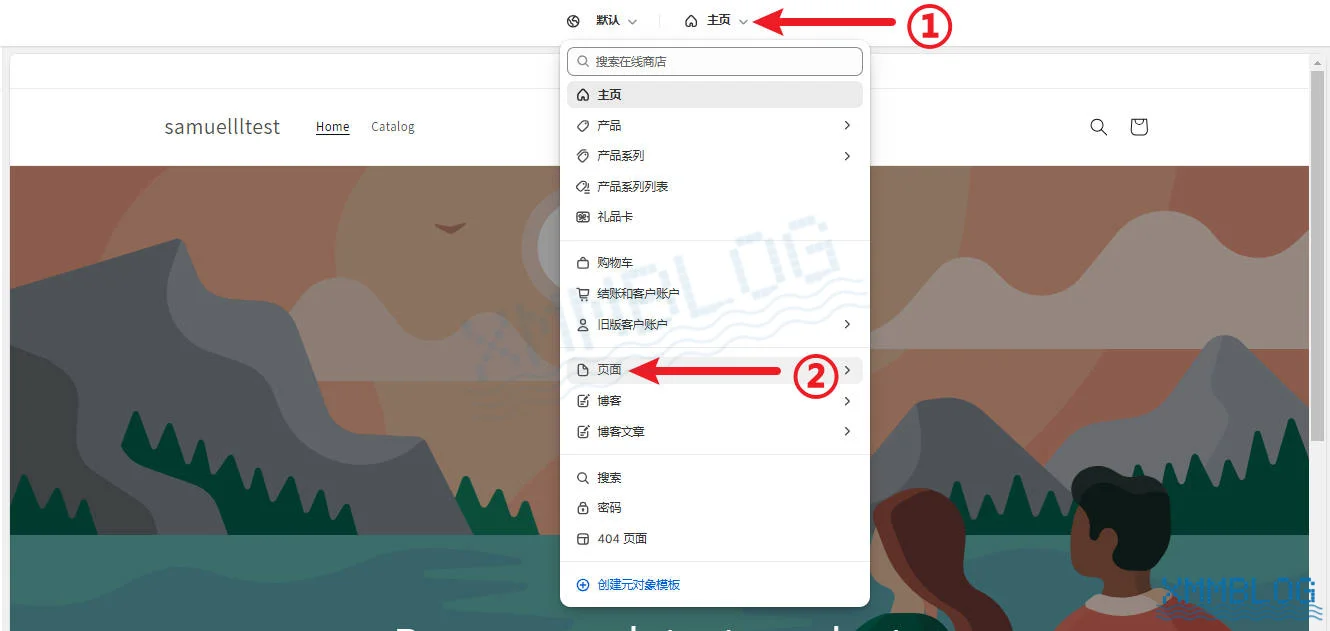
在主题编辑器的顶部,选择「页面」:

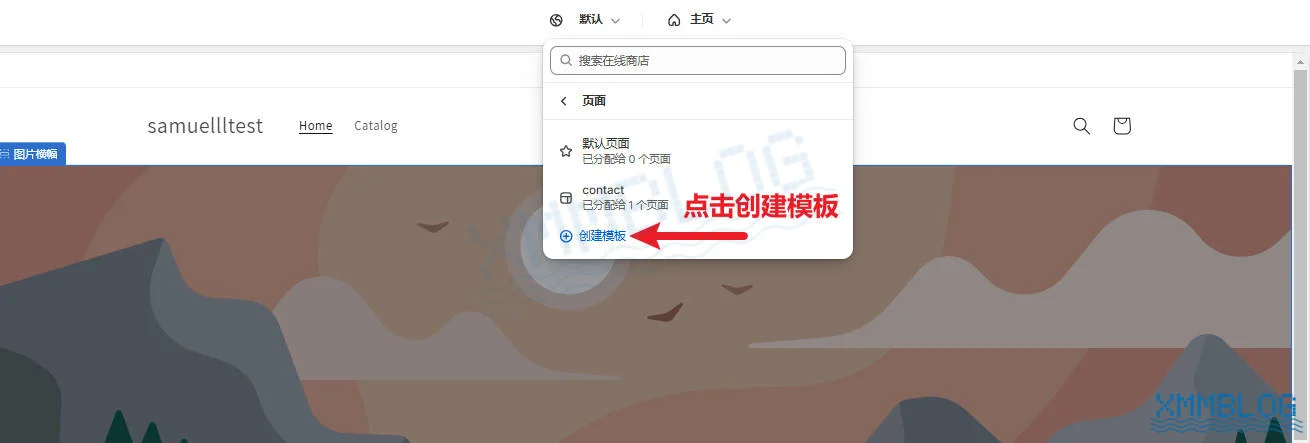
在「页面」中,点击「创建模板」:

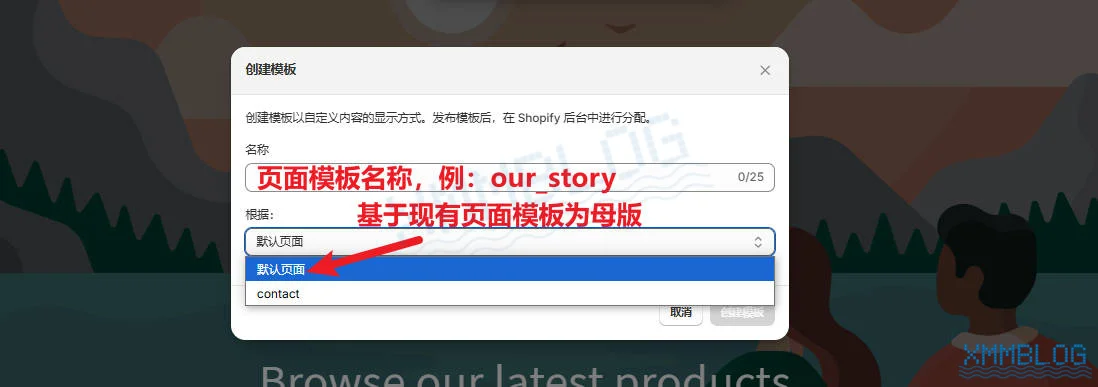
在此处填写页面模板名称,多个单词请用下划线连接如:our_story。
接着,选择一个现有模板作为基础,通常选择「默认页面」:

2.2 添加分区
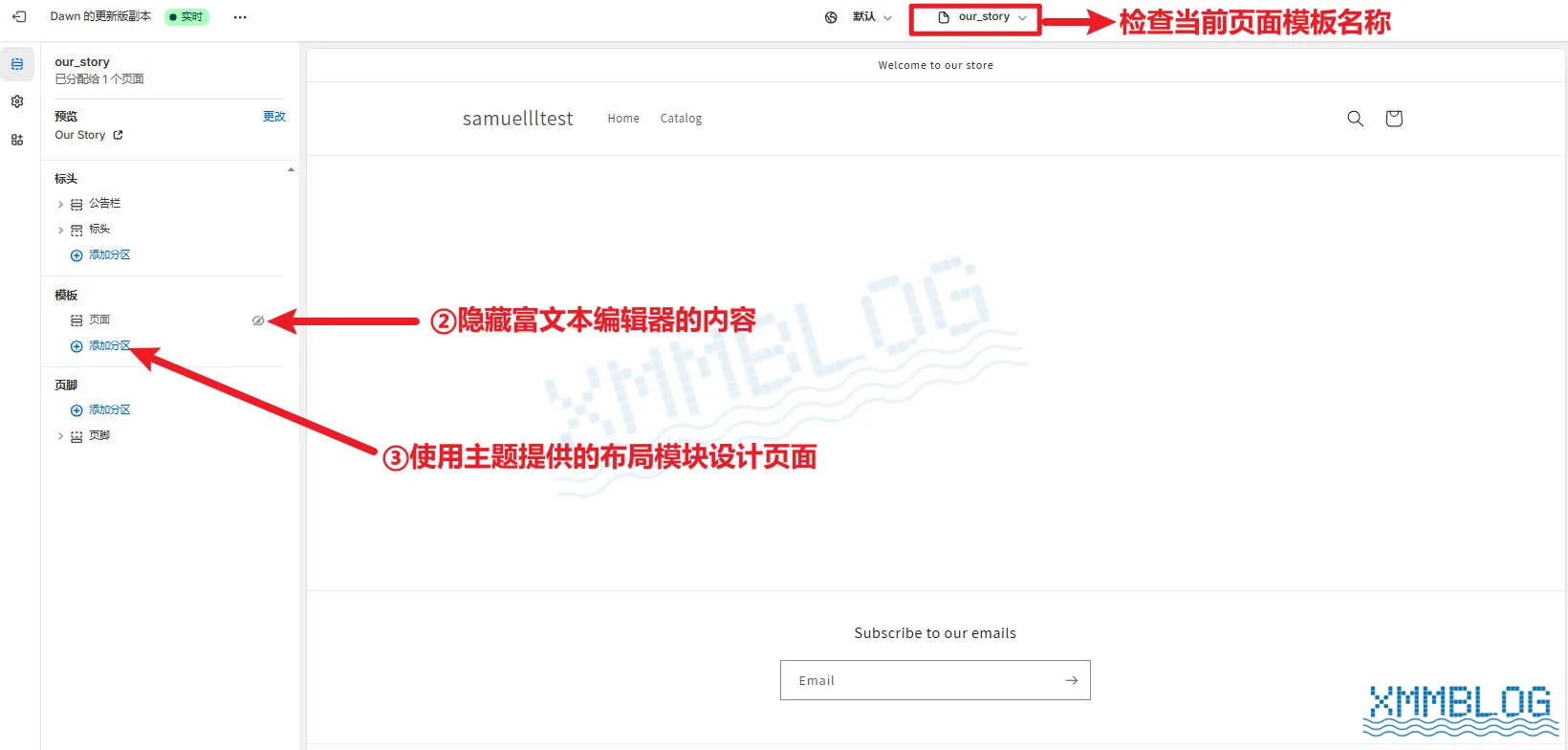
下一步,隐藏富文本编辑器中的原生页面内容。
接着,添加主题模块来设计页面内容,完成后保存页面:

如果你不熟悉主题编辑,可以参考 Shopify官方指引:编辑模板,学习如何装修Shopify店铺。
2.3 分配页面模板
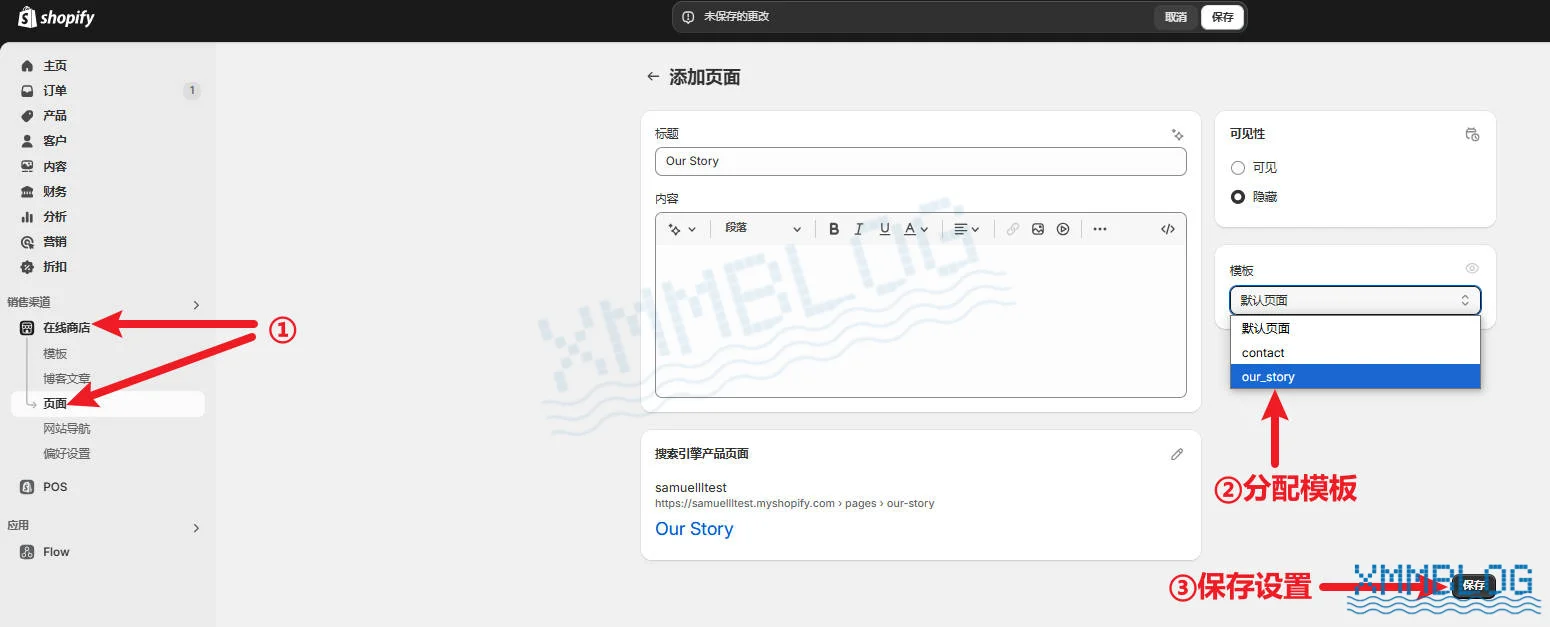
下一步,将刚才设计的模板分配到页面:

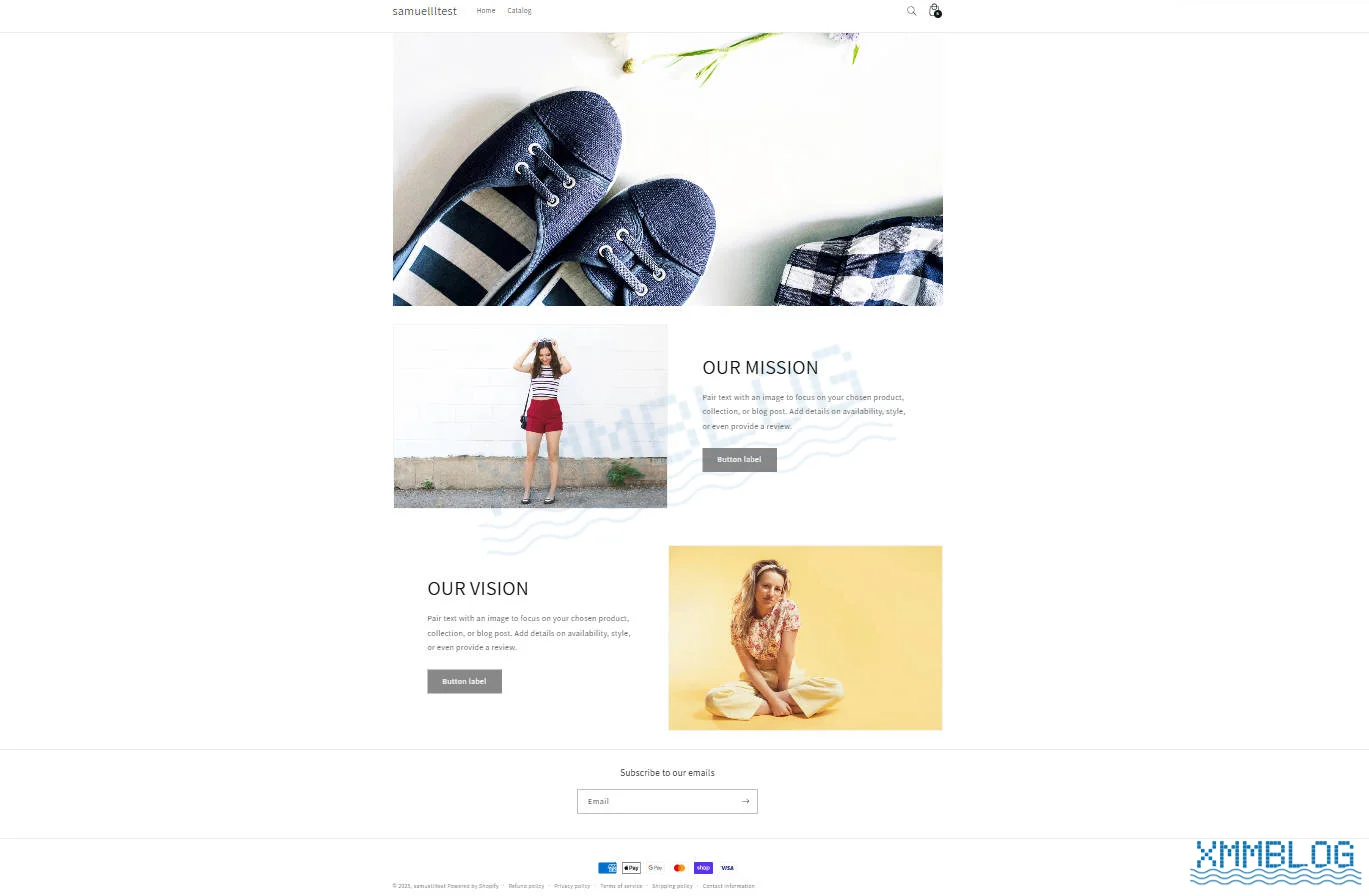
最后,点击「查看」可以预览页面效果:

需要注意的是,如果为自定义页面分配了页面模板,后续内容修改必须通过模板编辑器完成。
3. Shopify页面构建器应用
当默认主题功能无法满足需求时,有三个解决的方案:
- 主题升级:购买功能更完善的付费主题,参考:如何选择Shopify主题
- 二次开发:通过Liquid代码定制,需技术基础
- 使用页面构建器插件:Pagefly、Gempages、Shogun,设计自由度更高,需要每月付费订阅
页面构建器应用提供丰富的功能模块,操作方式与模板编辑器类似,但设计自由度更高。新手推荐使用 Pagefly,提供一个免费页面额度。下面是Pagefly演示商店的截图:

要充分发挥这些工具的强大功能,建议参考官方文档配合学习:
此外,你可以通过 2025最新Shopify教程 了解如何从0到1搭建Shopify独立站。



