为了提升Shopify店铺的正规性和可信度,需要添加退货、物流、隐私、服务条款等政策页面,本文将介绍如何利用Shopify预设模板,快速添加政策条款页面。
创建Shopify政策页面
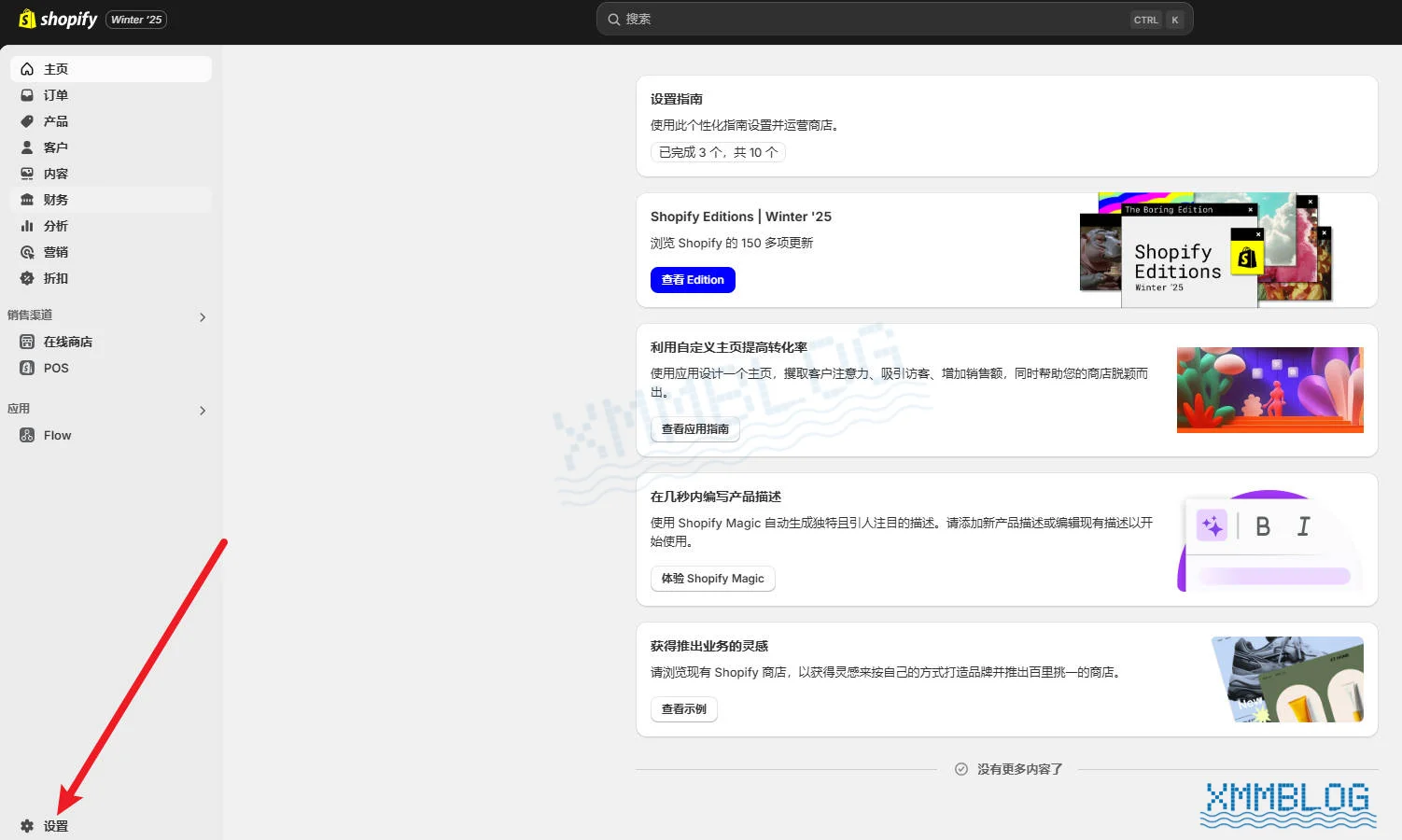
登录到Shopify后台,点击左下方「设置」:

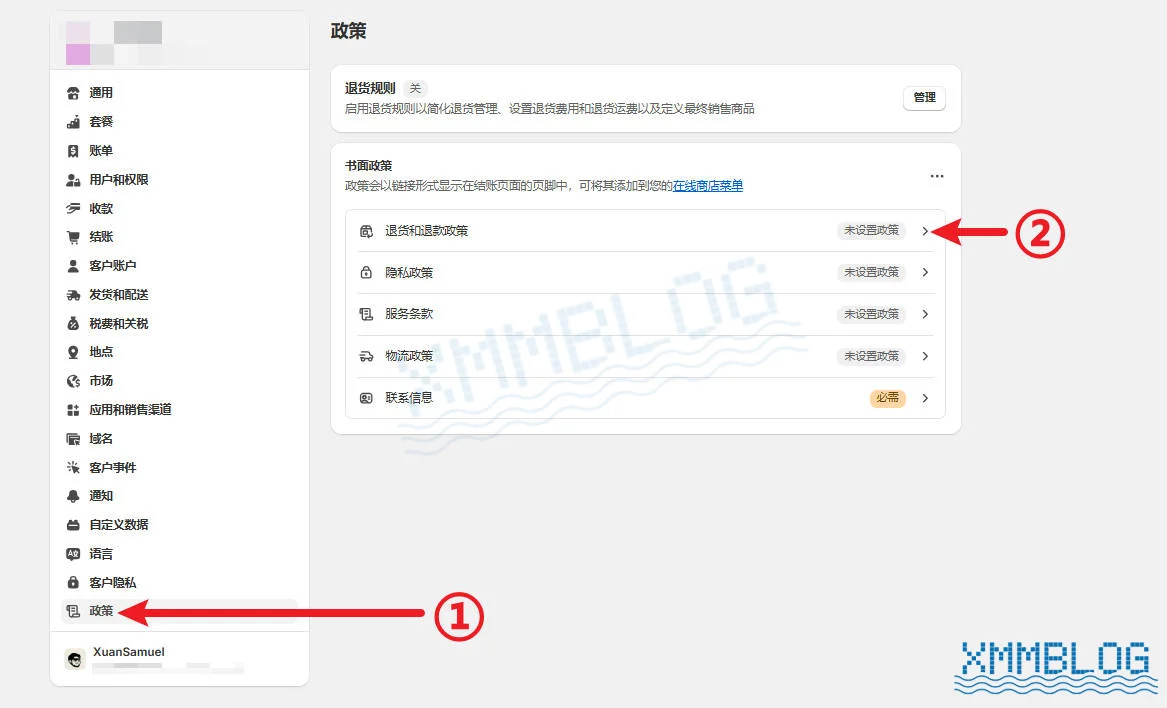
接下来,选择添加「政策」>「书面政策」,添加相应的政策页面:

1. 退货和退款政策
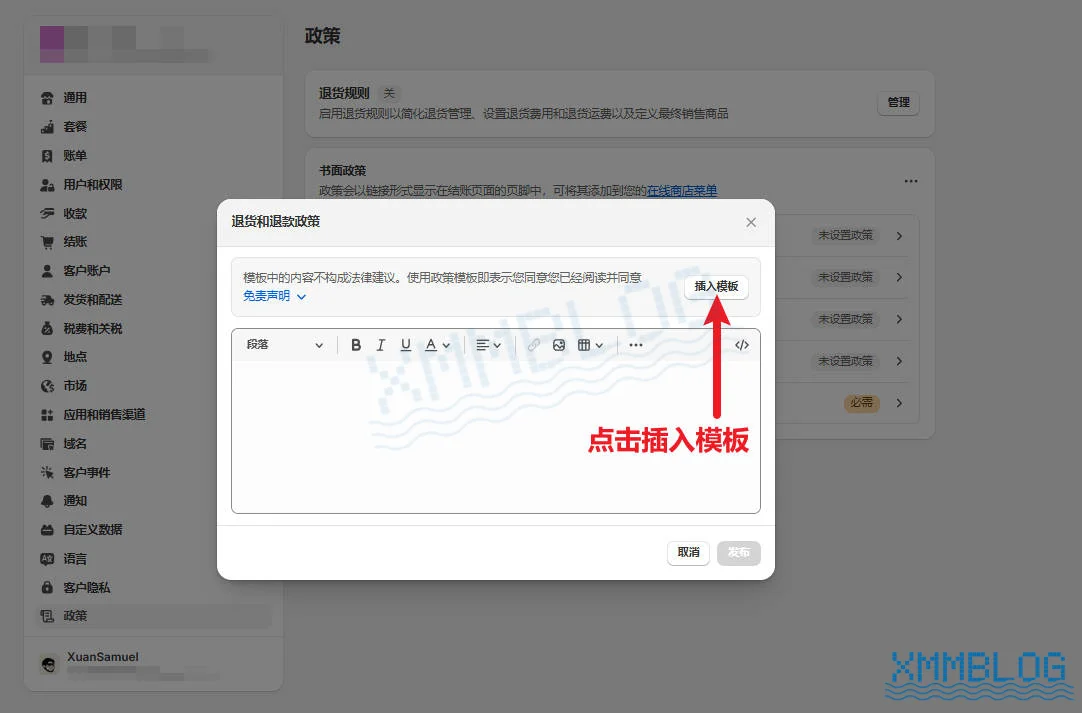
Shopify内置了政策模板,支持一键生成内容,点击「插入模板」:

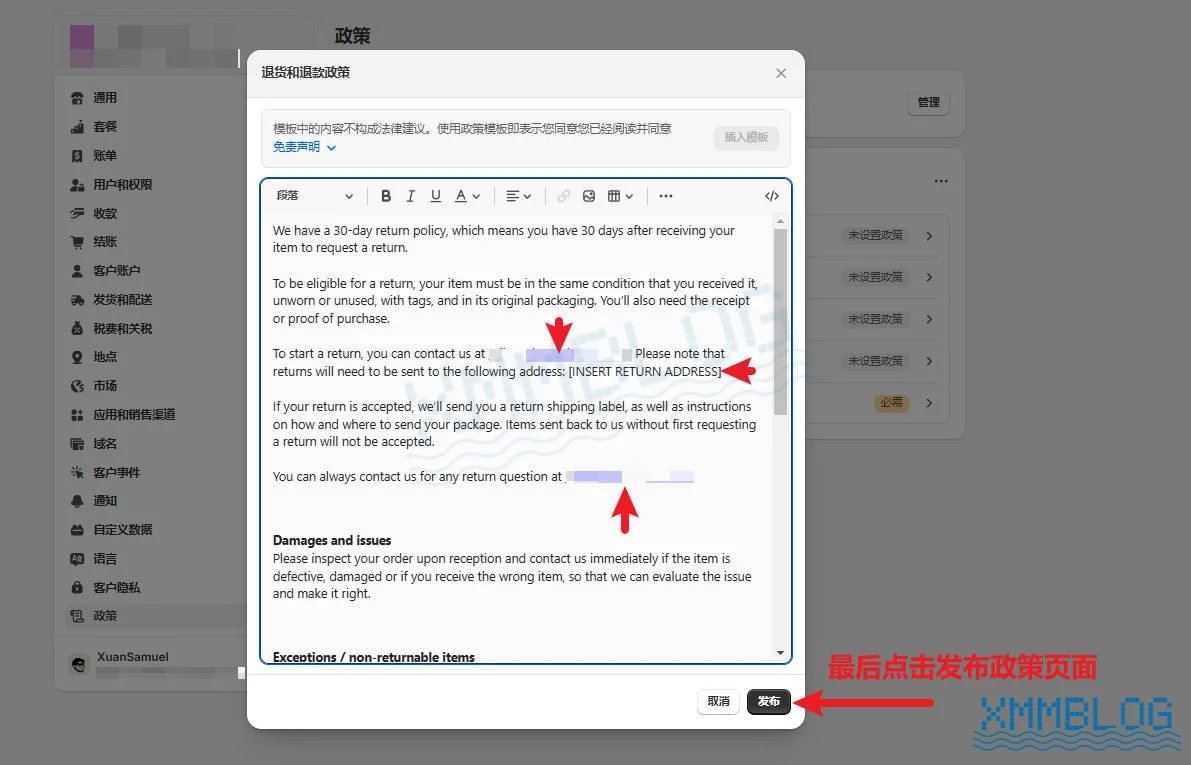
Shopify会自动将店铺名称、联系邮箱和店铺地址填充到模板中,这些信息均支持手动修改:

确认内容无误后,点击「发布」,即可在网站导航菜单和结账页面中使用此政策页面。
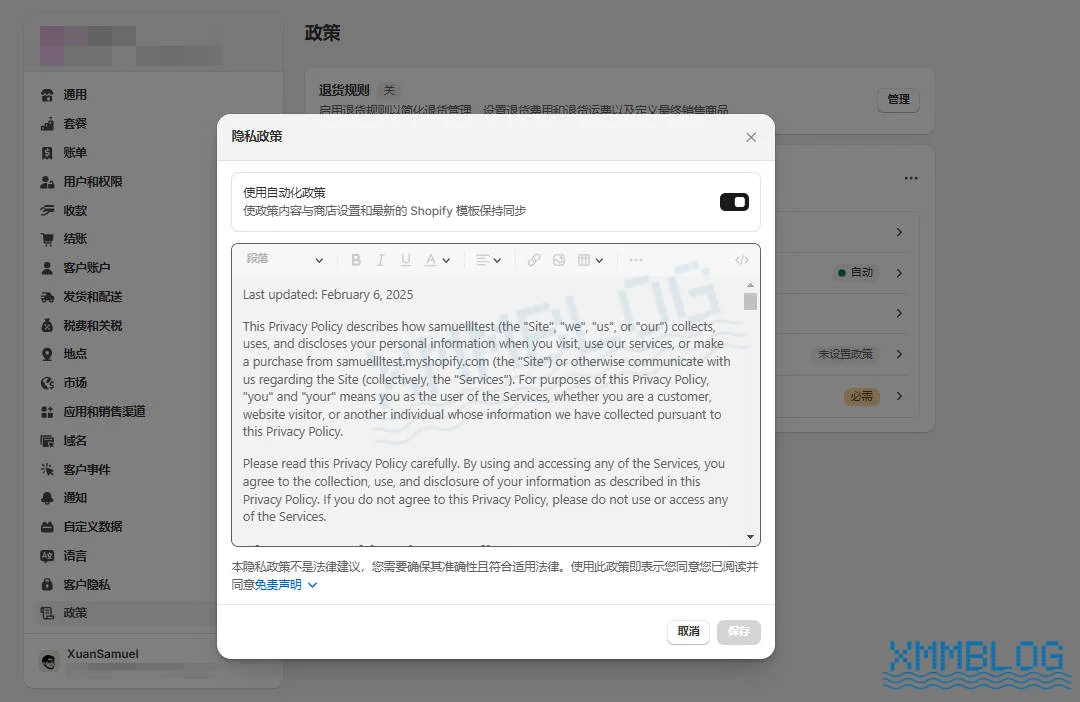
2. 隐私政策
隐私政策直接由Shopify提供的自动模板生成,无需手动编辑:

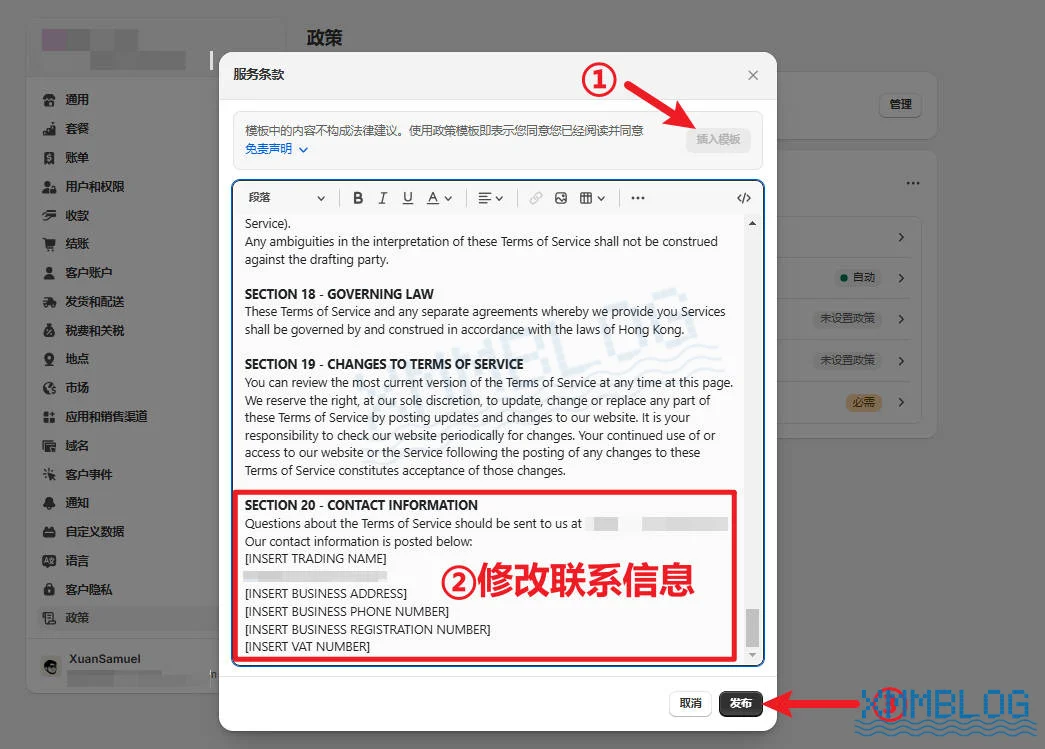
3. 服务条款
服务条款可以插入Shopify 提供的模板内容,但需要手动修改其中的联系信息:

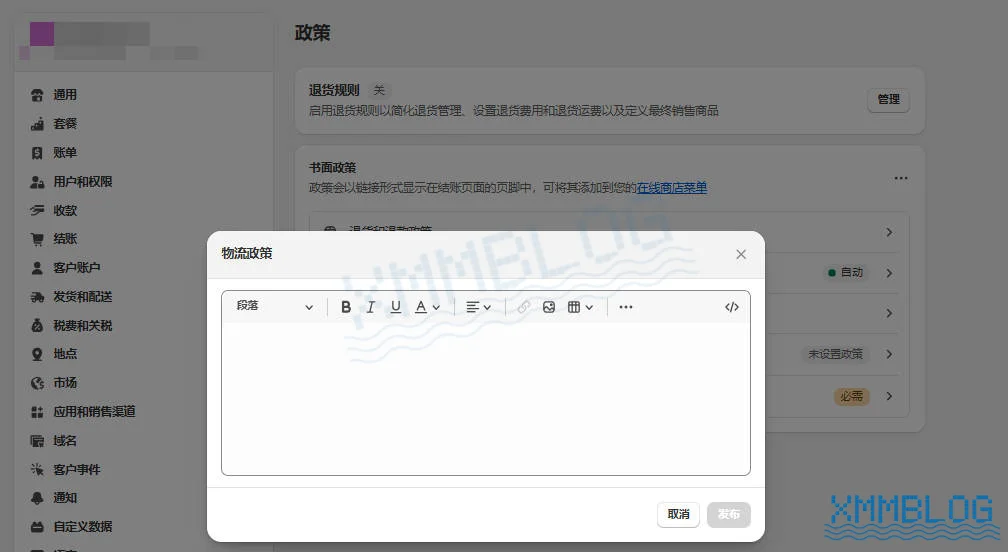
4. 物流政策
Shopify 尚未提供物流政策模板,商家需根据自身的物流安排、配送时间、运费规则及客户服务等信息,自行撰写并创建物流政策页面:

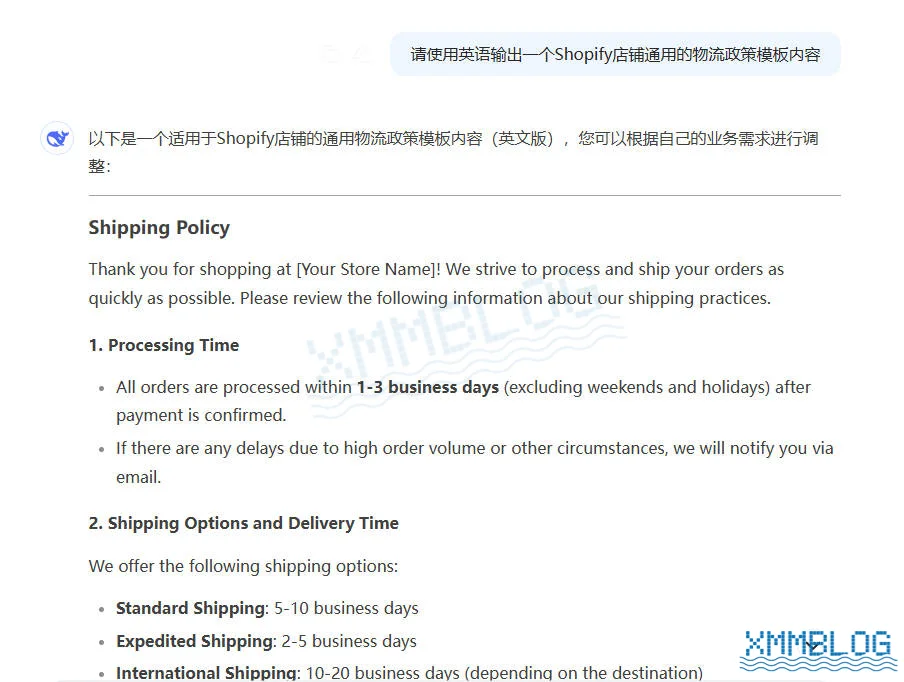
你可以使用AI工具生成政策内容,以下是通过 DeepSeek 生成的Shopify通用物流政策模板:

5. 联系信息
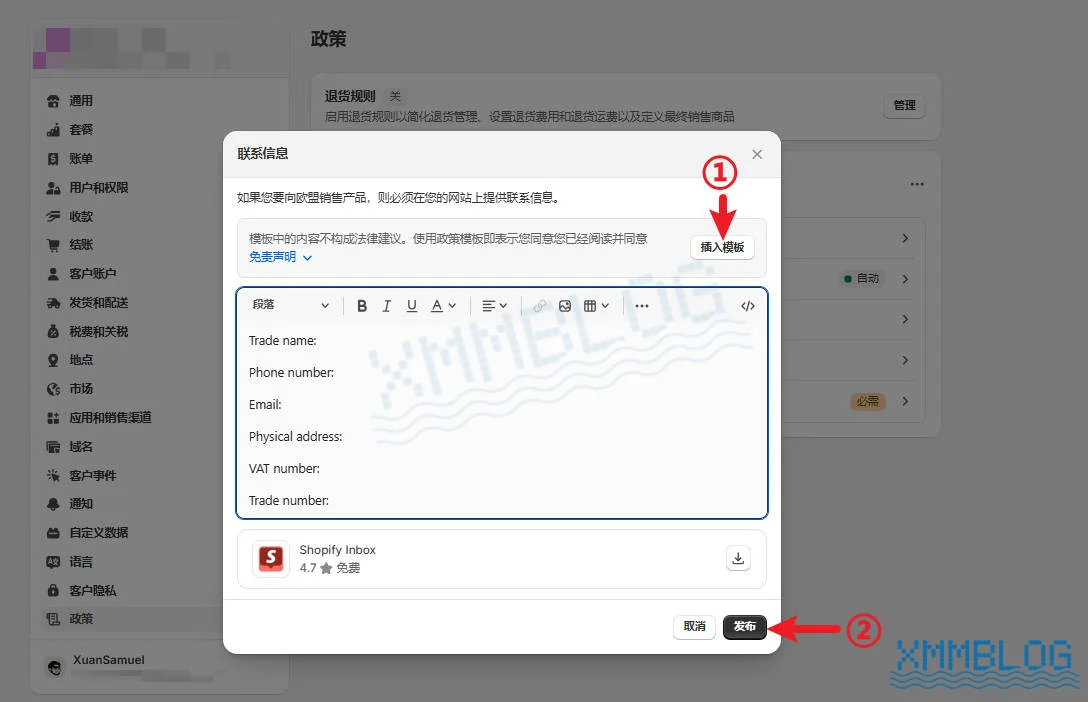
联系信息(Contact Us页面)主要包含公司名称、电话号码、邮箱等关键信息,欧盟对此有严格要求。你可以使用Shopify提供的模板内容进行填充:

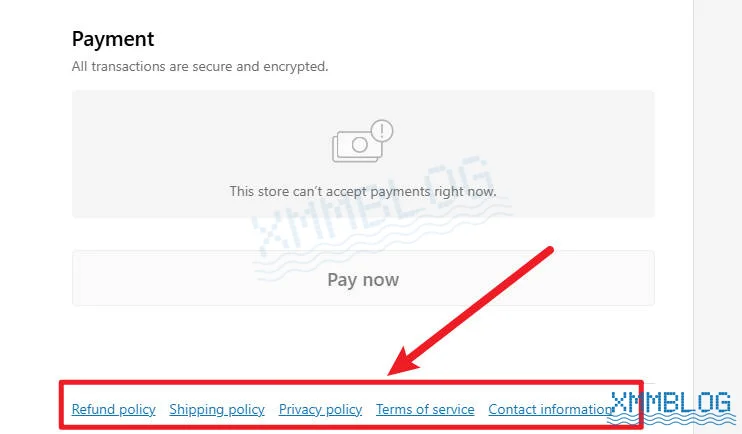
添加商店政策页面后,它会自动显示在结账页面的页脚中,如下图所示:

同时,你可以将政策页面添加到页头或者页脚导航菜单中,具体操作可参考 如何制作Shopify导航菜单。
预设模板和自定义页面的区别
1. 类型区别
使用预设模板和自定义页面都可以创建政策内容,但它们的URL结构有所不同:
- 预设模板页面 URL:domainname.com/policies/terms-of-service
- 自定义页面URL:domainname.com/pages/terms-of-service
/policies/ 用于 预设的法律政策页面,适合快速创建和展示合规内容;预设模板主要用于快速创建标准的政策内容,但其功能仅限于政策页面的创建。
/pages/ 用于 自定义页面,适合创建更灵活、多样化的页面内容。
2. 功能区别
使用Shopify预设模板创建的政策页面会自动显示在结账页面的页脚,方便客户随时查看,路径 /policies/ 是Shopify预设的,商家无法更改。
对于一些特殊页面,例如订单跟踪、联盟计划、品牌故事等,需要使用自定义页面创建。可以通过以下方式填充:
- 原生文本编辑功能:直接在页面编辑器中撰写和格式化内容
- 主题模块:利用Shopify主题提供的模块化组件来构建页面布局
- Shopify应用功能:借助第三方应用扩展页面功能,例如添加订单跟踪工具或联盟计划管理模块
自定义页面既适用于特殊页面和落地页的制作,也可用于创建复杂的政策页面。其默认路径为 /pages/,商家无法直接更改或删除。
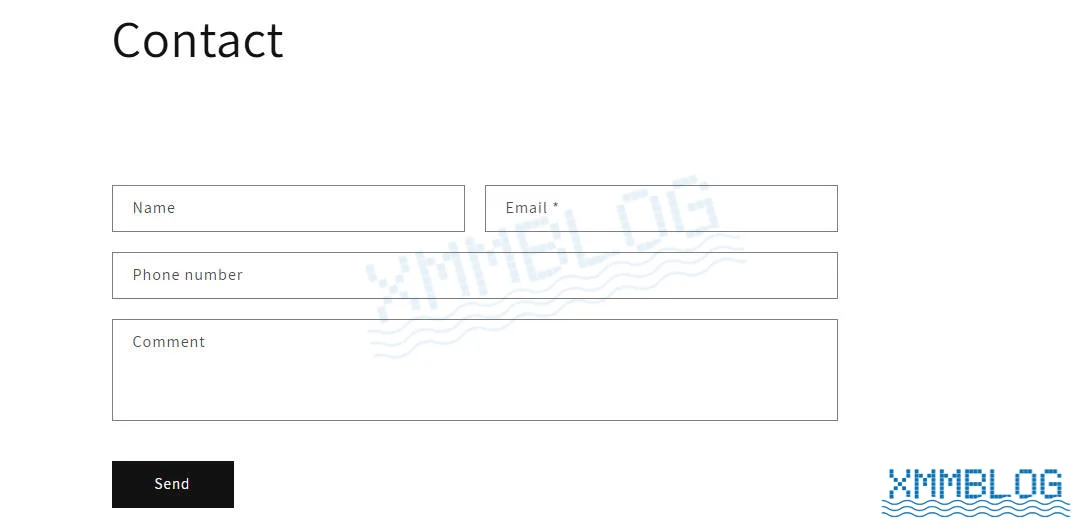
以下是使用Shopify主题的页面模板 contact 来制作的自定义联系页面,它内置了表单功能,如下图所示:

如果需要创建自定义页面,可以查看 如何创建Shopify自定义页面。此外,你可以通过 2025最新Shopify教程 了解如何从0到1搭建Shopify独立站。



